�������ȗ��R�ɂ�鏑�����݂̍폜�ɂ��āF �����p�V �Ƃ݂������:MacType �X���b�h 22px YouTube����>1�{ ->�摜>75��
����A�摜���o �b�b
���̌f����
�ގ��X��
�f���ꗗ �l�C�X�� ����l�C��
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/win/1563075853/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��B
Windows�̃O���t�B�b�N�X �f�o�C�X �C���^�[�t�F�C�X (GDI)��GDI+���t�b�N���AFreeType�ɂ��`��Ŕ������t�H���g �����_�����O����������FlyingSnow (snowie2000) ���J���̃A�v���AMacType��
MacType�̃o�O�C����ADirectWrite�̐ݒ��ύX�ł��邵�炢�� (silight) ���J���̕⏕�A�v���AMacTypePatch�̃X���b�h�ł��B
MacType��MacTypePatch�̂ǂ���Ƃ��A�I�[�v���\�[�X������܂����B�܂��AMacTypePatch�̐��ʂ̂قƂ�ǂ�MacType�Ɏ�荞�܂�܂����B
�X�N���[���V���b�g��ݒ�����L������A����ȂǁA�y�����܂����肢���܂��傤�B
���d�v��
MacType 1.2013.1231.0�ȑO�̋��o�[�W�����́A�����̏d��ȐƎ㐫������Ă��鋌�o�[�W������FreeType���g�p���Ă��邽�߁A�Z�L�����e�B��A��ϊ댯�ł��B�܂��AWindows 10 Anniversary Update (Windows 10 �o�[�W���� 1607) �ɑΉ����Ă��܂���B
�����āAMacType 1.2016.830.0�ɂ�Windows 7��OS���N�����Ȃ��Ȃ�d��ȕs������݂��܂��B�����͂��ׂčŐV�o�[�W�����ł͏C���ς݂ł���A�ŐV�ł̓�������������Ă��܂��B
�܂��AMacTypePatch�̐��ʂ̂قƂ�ǂ�MacType 1.2016.830.0�ȍ~�Ɏ�荞�܂ꂽ���߁A�Ȍ�̃o�[�W������MacType�Ƃ̑g�ݍ��킹�͌����ɔ��ƂȂ�܂����B
�� �����T�C�g
http://www.mactype.net/ �� �������|�W�g�� (GitHub)
https://github.com/snowie2000/mactype �� ���Ћ� �����t�H�[�����i������i�ȑ̎��j�j
http://font.themex.net/ (�G���[503)
�� Patch �����z�z�G���g��
http://silight.hatenablog.jp/entry/MacTypePatch (2017_0628_0�ɂ͖��Ή�)
�� Patch �������|�W�g�� (GitHub)
https://github.com/silight-jp/MacType-Patch (����)
�� MacType�X�� �A�b�v���[�_ (uploader.jp)
http://ux.getuploader.com/mactype_c/ �O�X��
MacType �X���b�h 21px
http://2chb.net/r/win/1533998671/ 👀 Q: Mozilla Firefox��AFirefox�̔h���u���E�U��MacType���K�p����Ȃ�
Q: MacType�����Ă�Ɓ������N�����Ȃ�
������firefox��webrender��Ȃ����ǂ��Ȃ�����
>>2 �����̊��ł�firefox68�ł��܂�DirectWrite�͖����ɂł��Ă��
user.js�Ɉȉ����L�q�i��������about:config�Œ��ڐݒ�j
user_pref("gfx.direct2d.disabled", true);
user_pref("gfx.content.azure.backends","direct2d1.1,cairo");
user_pref("gfx.webrender.blob-images", false);
�O�X���ł͂���ł̓_�����Đl�������݂���������
>>8 ������
>>7 ��Firefox69�̘b������
>>9 ����������Ă悗
>>7 �Ɍ�������Ȃ���
���t���悤
254 ���O�F�����������������ς��B (ܯ��� fe73-OF6d)[sage] ���e���F2019/02/09(�y) 20:57:28.09 ID:pUKmyYTA0 (PC)
����̃v���Z�X�����O�ɂ���̂͂킩�邯��
�t�ɓ���̃v���Z�X�ɂ����K�p�������Ȃ��Ƃ��͂ǂ�����H
255 ���O�F�����������������ς��B (ܯ��� 2511-9nZu)[sage] ���e���F2019/02/10(��) 00:57:59.36 ID:sYAC+3WN0 (PC)
>>254 �Z�b�e�B���Oini�ŃC���N���[�h���[�h���g������
[General]
UseInclude=1
[IncludeModule]
hoge1.exe
hoge2.exe
����[��69.0�œ�����Ȃ��������
�݂�ȉE���������Ă�݂����E�E�E
Firefox69��WebRender�L���̂܂�[DirectWrite support]��MacType��K�p����
https://diary.palm84.com/entry/20190804/1564851975 https://diary.palm84.com/entry/20190729/1564398865 >Firefox 69 �ł́Acairo ���Ȃ��̂� MacType ���g���Ȃ��炵��
>UI�iFirefox�{�́j�͂��߂ł����AMacType �� DirectWrite support + �g���@�\ Stylus �ł܂��܂����������ł��B
�܂�68�����Ȃ�Z������������n��H�Ɍ������
>>14 �����
�����Ɛݒ肵�Ă����q���M�m���L�r�V�C�E�E�N���͂�����t���Ă���
Firefox��������ESR�g�������Ȃ��̂��c
�������߂�stylish�ɐ�ւ�����H
����firefox��mactype�g���̂�߂�
firefox69�ł��낢��͍����Ă����stylus�ŕ����点��ƃO���[�X�P�[���ɂȂ�Ȃ��H
�����Ȃ�̂�����10�ɂ������Ȃ���Ȃ�
�Ƃ肠����waterfox�������Ɉڍs���Ă���������l����悢
Chrome�n�ƈꏏ��stylus�ŕ�Ōl�I�ɂ��̒��x�̃����_�����O�Ŗ��Ȃ���
�Ƃ肠�����M���Ă����܂łł�����
�������Ȃ��Ƃ��ꁪ
Firefox 69 �� MacType �������Ȃ��Ȃ����̂� Stylus �őΉ����邱�Ƃ� | �Ԃ����낮
https://bucci.bp7.org/archives/44703/ Firefox MacType�ŃT�[�`���ďo�ė������������Q�l�ɂ���
�����ɂ�MacType�W�Ȃ��b�Ȃ���
����������
userChrome.css ��
>>23 �l�I�ɂ͉������Ȃ��ق������Ɋ�����
���肪�Ƃ����BCTR�̃J�X�^��CSS�ɓ��ꂽ��������킗
FireFox��MacType�����Ȃ��Ȃ�Chrome�ł�����(�L�E�ցE`)
���ꂪ��������
Chrome76 ClearType
Firefox69 ClearType
����������
Waterfox56 gdiMacType
�Ƃ������x���̘b�ł͂Ȃ��̂�MacType�́B
�����I�ɒ�𑜓x�p�A�E�g���C���t�H���g���Ă�̂��A�u���E�U�̃����_�����O�Ɍ��ʂ�����̂�
MacType�̂͂邩�O���畁�ʂɂł���b�B
>>27 ���Ⴂ���Ă邼
CSS�ŕύX���Ă�̂ŗL����
MacType�������Ă�킯�ł͖���
>>28 Chrome ���g���Ȃ�ASleipnir 4�i����6�j�ŗǂ��Ȃ��H
MacType �ɗ��炸�Ƃ��t�H���g���Y��AChrome �̋@�\�g�������̂܂g�p�B
���S���S�̍��Y�u�����h�B
MacType�폜�����ق���������
4K���j�^�[���������������Ȃ�Ȃ�����
>>29 firefox��gfx.font_rendering.cleartype_params.rendering_mode 5 �ł���Ȋ���
�������C���I����Ȃ��Ƃ��܂��Y��ɂȂ�Ȃ�
���^P�S�V�b�N�ł���Ȋ���
Developer Edition
>>34 ���C���I�{ClearType�����\�������
���Ǒ������́u�g���@�\�����v�̂Ƃ��́u���@�v������Łu�\�v�������͉̂��Ȃ낤��
GDI��ClearType�{���C���I�Ȃ炿���ƂȂ�낤��
https://www.fenrir-inc.com/jp/sleipnir/ �Ƃ肠��������́u����������������v�ł����Ɖ����Ȃ�or�����x�������Ă̂�������₷����
���ɂȂ����Ⴄ�Ȃ�����t�F����������𗊂邪�g
UD �f�W�^�� ���ȏ��� NK-R
Firefox
userChrome.css �ł́u*{...}�v�ł̎w��́A
Chrome����UI�܂߂�Mactype���f�����́H
������MacType�̃X����
Chrome �́AUI���ɂ̂� Mactype �����f����Ă���B�@�Ǝv���B
MacType �����Ȃ��Ȃ�̃C���Ȃ̂�
���̂Ƃ���Firefox�̍X�V���~�߂邩ESR�g���������Ȃ������ł���
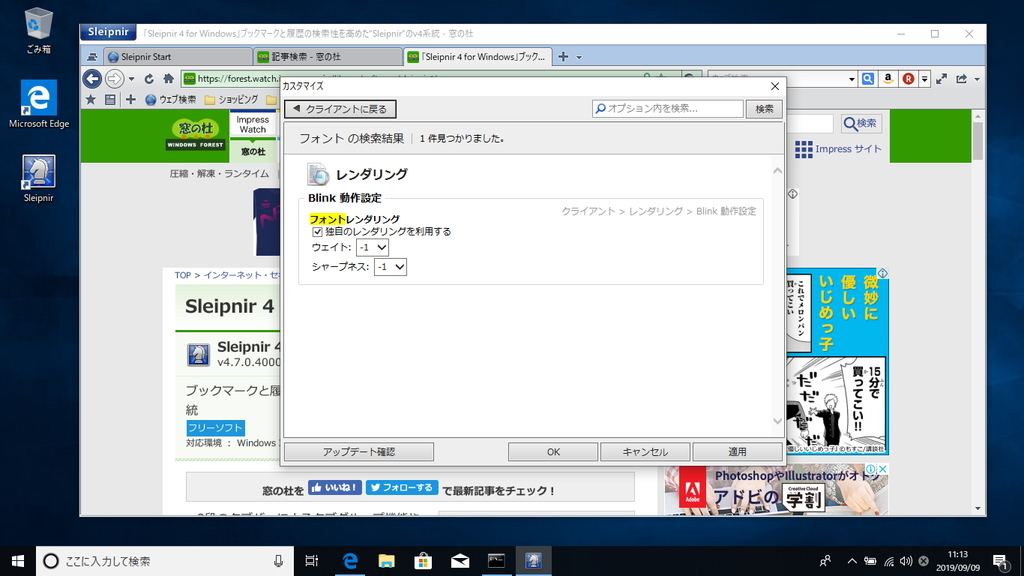
MacType �E�B�U�[�h�iMacWiz.exe�j�́u�N�����[�h��I���v��
�v�j��4�Ƀ}�N�^�v����������@�����뉺����
>>47 �ŐV��4.7.0�Ȃ火�̃`�F�b�N���O��
�v�j���̃J�X�^�}�C�Y�������_�����O��Blink��{�ݒ聨�N���p�����[�^��--sleipnir-font-customize��lj�
����Ō����͂�
��������
68�ɖ߂������Ȃ����ǍX�V������ă|�b�v�A�b�v���������E�U��
�����������䖝�o���Ȃ���ESR�ɂ�������� w
>>42 Chrome����Ă݂�����
���f����Ȃ�
�O�O��ƃV���[�g�J�b�g��--disable-directwrite-for-ui��lj�������ď����Ă��邯��
���Â�����̂��A���̕��@���g���Ȃ�
Github�݂���Chrome��51�ȍ~�g���Ȃ�����CentBrowser�g�����ď����Ă�
��������i�W�Ȃ���UI�ɂ͔��f����Ȃ����Ď��ł����ł����H
Chrome�^Firefox �́AUI���ɂ̂� MacType �����f����Ă���B�@�Ǝv���B
firefox��about config��stylus��mactype�ۂ��o����
�ӊO��Firefox�g���Ă�l���Ă����
Chrome�͂�������ő���������
>>58 > about config
��̓I�ɋ����Ă���Ȃ��H
>>61 >>23 ��܂��ɂȂ������x�Ŗ�������
�ŁAFirefox�͍X�ɏ����I�ɂ�CSS���g���Ȃ��悤�ɂ������Ȃ���
����Quantum�ł��łɃA�h�I�������̃u���E�U�ł���悤�Ȃ̂����������܂���������b�g�Ȃ����...
>>54 �����w�������Ă��ꂽ�������ŁAWaterfox�ɏ�芷���čK���ɂȂꂽ�B
Tab Mix Plus���Ăюg����悤�ɂȂ��āA���������B
[Preview]
MaxBitmap=12
[DirectWrite]
RenderingMode=5
GammaValue=1.4
Contrast=1.0
ClearTypeLevel=1
[
[email protected] ]
DirectWrite=0
RenderWeight=1.2
[
[email protected] ]
InvertColor=1
[FontSubstitutes]
MS Gothic,128=MaruGoAA-SR
MaruGoAA-SR.ini ���X�����ǎQ�l�ɂ��Ă݂�win10 1903 �ł��L���C�Ɍ����Ă�
Firefox�ŐV�ł�Mactype�����Ȃ��Ȃ�������ɕp�����Ă������������������ꂽ!
Firefox�̎����A�v�f�������I�Ɏ~�߂Ă���
�f�B�X�v���C�̕\���X�P�[��100%�ł��傤�ǂ������͂����Â����Ă��ƂȂ낤�Ȃ�^^;
>>72 ������Q�l�ɐݒ肵����A���܂��܂���yu�S�V�b�N���قƂ�ǔr���ł��܂����A���肪�Ƃ��������܂�
���Ƃ́u�ݒ�v�Ɓu���[�U�[�A�J�E���g�����v�̃_�C�A���O�����ł�
MaruGoAA-SR�T���Ă݂����ǂ����ǂ����Ă����Ƃ��Ȃ�
>>78 �O�O���Ă݂āA���肻���ȂƂ����Wayback�Ō��Ă݁B
>>79 �ǂ����Ă�������Ȃ�����
��������Ȃ�Portable Wine�H�̒��ɓ����Ă���ď����ĂĂ����ł���ƌ�������
MaruGoAA-SR2�@Firefox�@��������
>>77 �撣���Ă����܂ł���
Windows Registry Editor Version 5.00
"Helv"="Product Sans"
FontSubstitutes.reg ���������Ă܂�
MaruGoAA-SR �����D���ȃt�H���g�ɒu�����Ďg���Ă݂�
>>82 �f���炵���I
����Ȃ��ꂢ�ȁu�ݒ�v��ʂ݂͂����Ƃ�����܂���
������ĉ��̃��W�X�g�����������Ă��ł����H
������������������Ă݂܂�
�ނ�������������
Cent Browser���g���Ă܂����ǂ��ł����H
Windows10�ł�����g��Ȃ���Ȃ�炢�t�H���g���Ȃ��̂���
>>89 >87�ł��A���^�S�V�b�N���g���Ă���Ă݂܂������A��͂�ݒ�Ƃ��X�^�[�g�̃t�H���g�͟��S�V�b�N�̂܂܂ŕς��܂���
�g���Ă���t�H���g���Ⴄ�������Ǝv���̂ł����A���Ɖ�������Ȃ��̂ł��傤��
�o�[�W������1903�AMacType�̓��W�X�g�����[�h�ł���ˁH
�A�b�v���Ă����������X�N���[���V���b�g������ƁA�����܂łł���Ƒ傢�ɗ�݂ɂȂ�܂��A���肪�Ƃ��������܂�
���������˂��Ă݂܂�
>>89 �p�X�Ȃɓ���Ă��ʂ�Ȃ�����
MaruGoAA-SR2.7z�@ ZAZEL�@ uploader.jp
>>92 > MacType�̓��W�X�g�����[�h�ł���ˁH
���̒��ӏ����́A���ł͖����Ȃ̂��H
https://github.com/snowie2000/mactype/releases ��v1.2018.09.17-beta2
���@ Important notes!
���@ �For Windows 10 only:
���@ �@ �Avoid Registry Mode... Use only Service Mode or Tray Mode
���@ �@ �Go to Services -> Mactype Service and change the Startup Type Automatic (Delayed Start)
���@ �If your PC has Secure Boot:
���@ �@ �Use Service Mode if you to keep Secure Boot enabled (recommended)
���@ �@ �For Registry Mode to work, Secure Boot must be disabled (not recommended)
���@ �@ �(Note: Service Mode and Registry Mode give the same results in most cases)
Secure Boot �]�X�́AWindows10 �ȊO�ł̘b�H
pass��tamago
�t�H���g�����N������S�V�̃����N�����������B
>>97 Win10Pro-x64-1903�AMacType-2017_0628_0 �����W�X�g�����[�h�Ŏg���Ă܂���
�N���b�V���ȂǁA����܂ő傫�ȕs��͂���܂���
�g���C���[�h�őS��OK���Ƃ����̂ł����A�g���C���[�h���ƃ^�C�g���o�[�̕�����MacType��
�����Ȃ��̂Ŏd���Ȃ��ɂ������Ă܂�
�Â��m�[�g�Ȃ̂�OS�̓��K�V�[�u�[�g�ł�
iPhone��11�Ȃ���Windows���͂₭11���o��
MaruGoAA-SR �� SR2 �̈Ⴂ��
�g���C���[�h���ƂȂ���CPU��
win10�̓Z�L���A�u�[�g���ă��W�X�g�����[�h�Ō��܂�
�Z�L���A�u�[�g���� SELinux ���ɐ悸����������Ă�悤�ȕ��͋C
>>90 82�A88�A90�̃X�N�V���Ɋ��������̂Ŏ������[���������Ă݂�
W10�i1903�jx64Pro���N���[���C���X�g�[���A�u�[�g�̓��K�V�[�AMacType��2017_0628_0.
�t�H���g��89����_�E�����[�h���A�܂���noMeiryoUI�ňꊇ�ϊ��A�����܂ł͏�X
����FontSubstitutes��FontLink�̃��W�X�g�����R�s�y���Č����A�T�[�r�X���~�߂āA
�t�H���g�L���b�V�����폜
����ŏ�肭�����͂����������A���ʂ͎��s
��������炸�ݒ��X�^�[�g���j���[�̃t�H���g�͕����S�V�b�N�̂܂�
���[�h�͎O��ޑS�����������_��������
�ق��ɉ�������Ă܂��ˁH
>>106 C:\Windows\Fonts ������S�V�b�N���A���C���X�g�[�����Ă܂��B
>>106 ���g���D���ȃt�H���g�̟��S�V�b�N�iL,R,M,B4��ށj������āA�C���X�g�[�����Ă܂��B
>>108 �Ȃ痹���ł��I
����̓��W�X�g���̌����܂߁A�傢�ɕ��ɂȂ�܂���
�����Ă����������X�N�V����ڎw���čׂ������������Ă݂悤�Ǝv���܂�
�{���ɂ��肪�Ƃ��������܂���
�u���E�U�Ɍ����Ȃ��Ȃ�������MacType�폜����
Firefox
Windows7�@���Ȃ��@�߂����Y��
>111�@��������݂����z�������Ă��
��67-71
>>113 ��?�ǂ��������Ƃ���?
����Ȋ����ŕ\�����ς����
MacType��DirectWrite=1
Windows�̕\���X�P�[����100%
MacType�N��
MacType��~
"MacType�������Ă���"���Č��������_�����Ă��ƂȂ̂���?
�����Z���g�u���E�U�[�A�E��firefox69.0.1
win10 1903 ���܂�ς��Ȃ��ł���B
>>67-71 �̐ݒ肵�Ă݂�����
�\�t�g�ɂ���Ă͕������߂����ᔖ���Ēׂꂽ�݂����ɂȂ��Č��h������
>>115 > MacType��DirectWrite=1
���C���I�� DirectWrite ����������
Yu Gothic UI �����C���I�Œu������
------------------------
[General]
DirectWrite=1
FontSubstitutes=2
[FontSubstitutes]
Yu Gothic UI=���C���I
. . .
[DirectWrite]
. . .
------------------------
��Firefox ����t�H���g�u��
--------------------------------
[
[email protected] ]
Yu Gothic UI=���C���I
Yu Gothic UI Light=���C���I
. . .
--------------------------------
��Firefox ����y�[�W���� �S���̒u���i�A�h�I���F Stylus�j
�@ *|* { font-family: "���C���I" !important; }
��Firefox �S���̒u��
�@ Firefox > �c�[�� > �I�v�V����
Firefox ���
��UI�iuserChrome.css�j
*|* { font-family: "Yu Gothic UI Semibold" !important; }
���{���i�A�h�I���F Stylus�j
*|* { -webkit-text-stroke-width: 0.15px !important; }
�����͌��������R��ނɃo�����Ă�
�Ȃ�ł�
https://imgur.com/a/xmM2aTX �^�C�g���o�[�����Ԃ�
���j���[��A�v���P�[�V�����ɂ���Ă͗L�����r�b�g�}�b�v
���Ԃ������Ĉ��肵����r�b�g�}�b�v�͂Ȃ��Ȃ������ǁA�^�C�g���o�[�̕����͑����܂�
�e�͕t���Ȃ��ݒ�̂���@�e��t����Ȃ甒�F�@OSX��LCD RGB�@�q���e�B���O�L��
�t�H���g��BIZ UD Regular��q���M�m�ۃSProN W4
�O��OS��ClearType�Ƀ`�F�b�N�����Ă��āA��d�Ɍ��ʂ��������ĕ����������Ȃ��Ă�
Firefox��Config�@���ċ����I�ɗL����
�m��ǂƂ肠����VisualStyle������������H
�m��ǁA
���iDefault.ini�j���ƁA�u�݊����d�����[�h�v�ȊO�́A
���MaruGoAA-SR�̐ݒ�A�S�p�����͂������ǔ��p�p������bold�����ĂȂ��Ĕ���
>>121 >> �O��OS��ClearType�Ƀ`�F�b�N�����Ă���
https://github.com/snowie2000/mactype/issues/591 snowie2000 commented on 1 Aug
Microsoft ClearType must be turned on to fully utilize MacType because some of the APIs functions quite differently without ClearType.
�����W�X�g�����[�h���ł̃W�����v���X�g���A�����}�V�� ���Čn��
�@ noMeiryoUI �ŁAYu Gothic UI �� Segoe UI ���̖���ȏ��̂ɕύX���A
�@ �c��� MacType �Œu���B
�@ ------------------------
�@ [General]
�@ FontSubstitutes=2
�@ [FontSubstitutes]
�@ ;Yu Gothic UI=Meiryo UI
�@ ;Yu Gothic UI=���C���I
�@ [
[email protected] ]
�@ ;�u���E�U�ł̏��̕ύX�͋֎~
�@ FontSubstitutes=0
�@ ------------------------
�W�����v���X�g��X�^�[�g���j���[�̃t�H���g�̒u����
noMeiryoUI�iMeiryo UI��������炢!!�j�ł͏o���Ȃ����A
MacType ���Ɖ\�݂����Ȃ̂ŁB
�ݒ�̎���
https://imgur.com/a/6G95hMD �e�́u���߁v�Q��ށ@�����́��̐F�͉��ɓK�p����邩�킩��Ȃ�
���́��͕�����RGB127���Â��ꍇ�ɓK�p����e�H
�uMacType�@���߁v�ŃO�O���Ă������o�Ă��Ȃ���
�a���Ɍ��������������݂̂Ɍ����t�H���g������
�c�g�ݗp���`�Ńv���r���[�t�H���g�̐F����F�ɂȂ�o�O
�v���r���[�t�H���g�őI���ł��Ȃ����̂�����i���H�j
�������ɍ��e�A�������ɔ��e��t���������A��ԂȂǒ��ԐF�ɂ͕t�������Ȃ��i�������j
MacType �o�[�W����: 2019.1
MacTray �o�[�W����: 1.0.2019.1
MacTuner �o�[�W����: 1.0.2.361
�݂�Ȃ������悤�ɂȂ�Ȃ�t�B�[�h�o�b�N���悤�Ǝv��
�����̊������̊������H�H
MacType Tuner�̍��x�Ȑݒ���č����߂Ă��̑��݂�m����
�����Windows update��A
>>132 128�Ƀ��X�����Ȃ����Ȃ��age����
�ł��O�ЂƂ�ׂ̈ɂ킴�킴age�Ə����Ă������
�c�����̂��O�ɉ�����������
�u�ȁAage�~����v��
�����X�N���v�gbot�₼
�������Ⴑ������Ō���
���̃X���́u�ȁA��������v�͔ᔻ����Ďl�̌܂̌����Ă���ߋ��X����
bot�̘b�Ƃ��������̊�(����)�̘b�Ƃ̊W���킩��Ȃ�w
Segoe UI ���폜�����琦���Y��ɂȂ�����
>>137 �o�O�֘A��age�̊W���������
bot�͂�������^���Ȃ��bot�ɊԈ��ꂽ�Ƃ��������̂���
"DirectWrite" �� "FontSubstitutes" �̔����ȊW�H�H
Yahoo!JAPAN���悤�₭MSP�S�V�b�N����߂��̂�MacType���A���C���X�g�[���������A��������Meiryo���ׂ��Č��Â炢
���ꂭ�炢����Windows�W���ŕ\���ł��ăT�C�Y���v�Z�ł���t�H���g����������ł���
�v���Ԃ��beta6�����Ă݂�
����2020�N����
MS�����C����������߂�Linux�g��
�q���e�B���O���ɂł��邾���ł����ԕς����Ȃ�
4K���j�^�[�ɂ��Ă����̃f�t�H���g�t�H���g�͖ڂ��`�J�`�J����
Windows�̕����\�����Ă��Ƃ���27�C���`/326dpi���x�̃��j�^�[����
���^�X�N�o�[�̃W�����v���X�g�i���W�X�g�����[�h�� �{ Default.ini�j
�@ ini �t�@�C���� "DirectWrite=0" �ɕύX���A�t�H���g�L���b�V�����폜������A
�@ Yu Gothic UI �̂܂܂ł��}�V�ɂȂ����B
��Default.ini
------------------------
[General]
DirectWrite=0
;���O
[
[email protected] ]
DirectWrite=1
[
[email protected] ]
DirectWrite=1
------------------------
���t�H���g�L���b�V�����폜.bat
>>150 ������
16px=12pt=4.2mm�̕�����16px=3.5pt=1.2mm�ŕ\������Ă�C���[�W��
>>150 ,153
27�C���`�A8K���j�^�[����326dpi�ɂȂ��
��Default.ini
>>150 ,154
8K�\���������OS���̂�96*4=384dpi�Ȃ̂�
����27inch326ppi���ƃs�N�Z���s�b�`���ł������A384/326=117.7%�Ɋg�傳���
96dpi��16px=12pt=4.2mm�̕�����64px=14.1pt=4.94mm�ɂȂ�
> ��Default.ini �̐擪�i[General]�̑O�j�ɁA�S�~�i\xFF\xFE�j���B��Ă����B
"\xFF\xFE" �̓S�~�ł͂Ȃ��AUTF-16 �� BOM �ł����B
Windows�̃�������BOM�t���邩��e�L�X�g�G�f�B�^�g��Ȃ��Ƃ�
�ŐV��beta6 �� 2017_0628_0 �ݒ�t�@�C���ƌ݊�������܂����H
�������A���̃A�v���J�����������l��Microsoft�������Ɍق���I�I
��Default.ini �� [FontSubstitutes] �� "Yu Gothic UI=���C���I" �����ꍇ�A
UTF16�ł����g���G���f�B�A������Ȃ��Ƃ܂��������C������
�N��PC�Ƃ��X�}�z�؍����̃������ς�ł邯��
���Ⴀ���Ƃ��Ƃ�gdipp�����̊J���Ҍق���
Windows�� ���b�`���C�����c�_�X��
http://2chb.net/r/win/1570072878/ ���Ȃ��̈ӌ�������������������
d
>>161 ����ȃv���O���������̂͂��₷�����ƂŁAMicrosoft�̎Ј��Ȃ畁�ʂɂł���B
�A���`�G�C���A�X�ŋ@�B�I�ɐ��������r�b�g�}�b�v�͉������ǂ݂ɂ������炵�Ȃ������B
�l�Ԃ��ڂŊm�F���Ȃ�����O�ɍ쐬�����r�b�g�}�b�v��q���e�B���O�����g������
�������ēǂ݂₷������A�l�r �S�V�b�N��C���I�ł�Microsoft�͋���������
����������i���ۂɍ�Ƃ����̂̓��R�[��V�[�A���h�W�C���낤���j�B
�̂̓A���`�G�C���A�X�͕������ڂ₯�ēǂ݂Â炢�ƌ����Ă������
>>168 Windows��ŕ\�������قƂ�ǂ̃e�L�X�g��������mactype�����Ƃ܂Ƃ��ɂȂ���Ă���������F�߂��Ȃ��l�H
>>171 ���Ȃ��Ƃ��l�r �S�V�b�N�ƃ��C���I�Ɋւ��Ă�MacType����ꂽ�������炩�ɉ����ēǂ݂ɂ����B
MacType�̕��̓C���N�W�F�b�g�v�����^�ň�����������݂����ɟ���łڂ��Ă肵�Ă���B
���C���I�͂Ƃ�����MS�S�V�b�N�͂ǂ����낤�H
>>172 �Ă��A�Ȃ�ł��̃X���ɂ���́H
�K�v�Ȃ���H
��{�I�Ƀo�J�Ȃ̂��H
�m��ǁA
MS�S�V�b�N�̓A�z�������Web�T�C�g�ł悭�t�H���g�w�肳��Ă邶���B�ŁAmactype�Ȃ����ƂЂǂ��K�^�K�^�\���ɂȂ邶���B
8K���j�^�[�Ȃ�A���`�G�C���A�V���O�s�v�ɂȂ�Ȃ����Ɗ���
>>168 ,171
���C���I�̃q���e�B���O��DirectWrite��ClearType��z�肵�ĂȂ����Xp�AVista
����Ȃ��ƃO���t�����Ďg�����ɂȂ�Ȃ���H
�Ⴆ�u�����v�Ƃ���������Win10�ݒ�̃t�H���g�v���r���[��8�|�`24�|�ł��肮��
����Ă݁H�n�̕������㉺�ɓ�������A�E���オ������A�����オ�����肵�āA
���傱���傱�����A�j���[�V�����݂����ɂȂ�(��)
����AA�ƃq���e�B���O�̖����������Ă邼�H
Microsoft��
IPAex ClearType
IPAex MacTpe
���̂悤�ɗ�AA�v���O���������o���Ȃ��̂ŋt�Ƀq���g�v���O�����̕�����������
�Ȃ�Ƃ����悤�Ƃ������z�B����ł����̒��x�ł�����ƃ}�V�Ƃ������x���B
Meiryo ClearType
Meiryo MacType
���Ȃ݂Ƀr�b�g�}�b�v�Ƃ̔�r�͂���
MS Gothic ClearType
MS Gothic MacType
�l�I�ɂ̓t�@�C�����Ƃ����j���[�Ƃ��̒P��Ȃ�r�b�g�}�b�v�̕������F�����ǂ��Ǝv��
�̂ŁAMS UI Gothic�ɂ�MacType��K�p�����ĂȂ��B
MacType��K�p�������Ȃ��t�H���g�͓K�p���Ȃ���悢�����B
Firefox�Ȃǂ�10.5pt�Ƃ�10.5px�̎��ł����H
1pt��1�C���`��72����1
�����̊���
>>67 -
>>71 ����̐ݒ�ł��������ӂ��ɂȂ�̂��������Ԉ���Ă�̂��Ȃ�
���Windows�̐ݒ��Windows�̕��������ׂ�
�ȑO����p����Font�̓t�H���g�`��\�t�g�g��Ȃ��Ă����ꂢ�Ƃ������Ă邪�AFont���̂�6�|�C���g�ӂ肩��A���`�G�C���A�X�ݒ肪����Ă邾���ŁH
>>179 �͂����茾���āA�ǂ���������ǂ݂ɂ�����B100%�\����10.5pt�Ȃ��14px�����Ȃ�����A
�����̂悤�ȕ��G�Ȏ��`���܂Ƃ��ɕ\�������킯���Ȃ��B�{������������ǂނɂ͍Œ�ł�
12pt (16px) �͕K�v�BIE, Edge, �������Ȃǂ̃f�t�H���g�ݒ��12pt�ɂȂ��Ă���B
�E�B���h�E�̃��j���[��G�N�X�v���[���̃t�@�C�����̂悤�ȒZ��������Ȃ�A9pt (12px) �ł�
�܂����e�ł��邪�B
16px�͒�𑜓x�f�B�X�v���C�ł̑Ë��ŁA�{�����Y��œǂ݂₷���Ǝv����ɂ�48px�͕K�v�B
23�C���`�f�B�X�v���C��12pt��48px���Ǝ��𑜓x300dpi���炢�ŁA�l�����I���炢�O��
���[�U�v�����^�����B����ł��M�U�M�U�͏����m�o�ł���B600dpi�ɂȂ�ƃM�U�M�U����
�Ȃ��Ȃ邪�A�����E�~���̂悤�ȏc���̉��[�ɔ����Ȗc��݂�����t�H���g�͕`�ʂ��������Ȃ��āA
�t�H���g�{���̖��킢���Č�����ɂ�1200dpi���K�v�B
16px�Ȃ�Ďl�����I���炢�O�̃��[�v����p�@��MS-DOS�p�\�R���̉�ʃt�H���g�ŁA
��������i�����Ȃ��Ƃ����̂͂��e��������B�����͔���2�l�A���̓O���[�X�P�[��������Ƃ͂����A
�O���[�X�P�[���Ȃ�Ă��܂����ɂ����Ȃ��B8K�f�B�X�v���C�̕��y���]�܂��B
16px�Ƃ�������ꂽ�s�N�Z�����ł́AMacType�ŋ@�B�I�ɐ��������O���[�X�P�[���s�b�g�}�b�v��
�����ēǂ݂ɂ����B�l�r �S�V�b�N��C���I�̂悤�ɔ���2�l�r�b�g�}�b�v��q���e�B���O����
�l�Ԃ��O�O�ɐ��삷��Ƃ����H�|�I�Ή����K�v�B���t�H���g�͍H�|�I�Ή����s�\����
�W�������_�����O�̕i�����Ⴉ��������A�����l��MacType��������̂͗����ł���B
MacType�̐���gdi++
MacType�̃x�[�X��gdipp����
>>183 MacType �̍ăC���X�g�[���i�㏑���j
Windows �̃��W�X�g����M���Ă���ꍇ�́A���ɖ߂�
���� Windows10 �́uClearType �e�L�X�g�̒����v�u�X�N���[���t�H���g�̉������炩�ɂ���v��
�u���C���I�v�u�C���I�v�̊W�͂ǂȂ��Ȃ��Ă܂��H
>>185 ����m���������Ă�̂������12pt�̓A���t�@�x�b�g�̊��ň������̖{���T�C�Y��
�a����5��=10.5pt������Ȃ�B�a����12�|�͂ł��߂��ĉǐ��������B
�ʼn���12pt�ł�16px�����Ȃ����炻�����������̉������S���`��ł��Ȃ��B�����Ő���
�Ԉ������r�b�g�}�b�v�t�H���g��A����Z�W�ŕ\�������X���[�W���O���K�v�ɂȂ�Ƃ���
�b�̗���ȁB
�ŁA���C���I��MS�S�V�b�N��MacType�L��̕����Y��œǂ݂₷���Ƃ����X�N�V���ł�����
�������Y��Ƃ����X�N�V������Ȃ�����B�S����l�ɉ����Ǝv���Ȃ��҂ɍs���B
>>184 ���O������m���������Ă�̂��m������t�H���g�ɂ͕ʂɃA���`�G�C���A�X�ݒ�
�Ȃ�Ă���ĂȂ�����ȁB
�a���ł�
>>179 ���ĕ�����ʂ�ClearType�������ĂĂ������B
�R�}���h�v�����v�g�̊���l�́A16px �́u�l�r �S�V�b�N�v�Ȃ��A
>>192 �@ttfmod.exe�ł��ꂼ���Font���J����gasp�ݒ肪�����ď���Size������Ă��邪��
>>193 �R�}�v���̓��_���A�v���������
WindowsTerminal��conwin�g��������
���������Ŏg���Ă��镶���ȊO��Windows���Č��₷����Ȃ�
������ƌ����Ă��`�x�b�g�����Ƃ����܂܂�邯�NJ�����Windows�̑����͂ǂ����Ă����������̂�
>>194 ����Ă邩��ǁ[�����BClearType�ȑO�ɏo�����t�H���g��ClearType�̐ݒ�Ȃ�Ă��Ă���킯���Ȃ��B
�a���ł�
>>179 ���ĕ�����ʂ�ClearType�������ĂĂ������B
�m�������������Ȃ������x�ߋ��X���ǂ�Ő������m�����������w
�撣���Ă����܂ł�
�t�H���g�ɂ��o�[�W��������̒m��Ȃ��̂�
>>191 ������Ȃ�10.5pt�ǂ��납9pt�ł��\���ȉǐ�������B��ʏ�ł̕����̎�����
��ʂ̎����Ɖ�%�\�����Ɉˑ����邩��A��pt�̕������傫��/�������Ƃ͈�T�ɂ�
�����Ȃ��B���`��������x�܂Ƃ��ɕ\�������ɂ�16px���K�v�ŁA100%�\����
�t�Z�����12pt�ɂȂ邾���B
�ȉ��ł́A100%�\���Ŕ��n�ɍ�����`�悵���ꍇ�̘b������B
���C���I��9pt��10.5pt�Łu���v�͕W�������_�����O���Ɖ������͂����茩���邪�A
MacType���Ɖ������ǂ�ǂ�ɗn���Č݂��Ɍq�����Ă��܂��A���̎������ʂł��Ȃ��B
�����ƒP���ȁu��v�ł�MacType�̕`��i���̑e�G����������B�W�������_�����O����
9pt, 10.5pt, 12pt�̂ǂ�ł��A�[�ɕʂ̐F��������ȊO�͑啔��������1px���̐���
�����ƕ\�������B����AMacType����9pt�ł͍��������͑S���Ȃ��A�啔����
RGB = (37, 37, 37)�A�܂�85%�O���[��1px���ŕ\������Ă��܂��B10.5pt�ł�
91%�O���[��1px���̉���11%�O���[��1pt���A12pt�ł�87%�O���[��1px���̉���
31%�O���[��1pt���̑g�ݍ��킹�ɂȂ��Ă��܂��B�u��v�����łȂ��ǂ�Ȏ��̉�����
���Ă����l�ɂȂ�B
���̂悤�ȃR���g���X�g�ቺ�Ɛ��̖c�����AMacType�̕`��Ƀ��������A�{�e�{�e��
��ۂ�^���A�����ǂ݂Â炢���̂ɂ��Ă���B����A�W�������_�����O�ł͉����̍��i��
������������Ǝc����Ă��邽�߁A�X�̕����̔��ǐ��������ƂƂ��ɁA�������ւ�
�����ړ�������Ȃ�ł��āA�������̕��͂̓ǂ݂₷���ɂȂ����Ă���B���C���I��
�܂��ɖ��ĂɂȂ��Ă��邪�AMacType�͖͌ЂƂ��Ă��āAMocoType�Ɖ�����������
�ǂ���w
Microsoft�̓��[�U�[�e�X�g�����{���āA�ǂ݂₷���ƒm�o����l�̊����������`�������
�̗p�����͂��B�����ł��O��MacType�̕����D��Ă���Ǝ咣���Ă��A�u���l�̊��z�ł��v
�Ƃ����R�����g���悤���Ȃ����B
>>201 ������A�N�����̃X���ɁA�Ȃ�ŁH����́H
MacType �ɂ́A
>>201 ����̈�����Ȃ�9pt�ǂ��납�G���{��6pt�Ƃ����ʂ������Q�ڂ����������Ă��
10.5pt�Ƃ����͉̂���12pt�Ɠ����̉ǐ����a���ł�10.5pt�ɂȂ�Ƃ����b
�u���E�U�̏����ݒ�͉������12pt�ɂȂ��Ă��܂��Ă邾���Ń��[�v���\�t�g�͘a��10.5pt�̏����ݒ肪�嗬
��������12pt�Ŏ��`������Ȃ��Ȃ�Ȃ��16pt�������r�b�g�}�b�v�ɂ������Ęb
���C���I������Ε����邪24pt�����ł͘a���̎��`�͕���܂���Ȃ�
����Windows��OS��96dpi�Ȃ̂�12pt��16px�͓��l��
��ʏ�ł̎����̓s�N�Z���T�C�Y��ppi�Ɉˑ�����
23inch�t��HD�Ƃ�17inchXGA�Ƃ���12pt=12pt�ɂȂ���Ęb
���ƕ����R���g���X�g�͍�������Ɖǐ������邩��A�펯��
�u���v�̎��͉���8�{�ŏc�_����яo�Ă����16px�ł�����1px�̕`��͕s�\�������
�s�\����������ȗ������̂�MS �S�V�b�N�Ȃǂ̃r�b�g�}�b�v�t�H���g
�ł������̉ǐ��͐��̖��Đ��ł͂Ȃ��S�̓I�ȔZ�W������AA�̕����ǂ݂₷�����Ă̂�
ClearType��MacType�̔��z
���O��������l�̊��z���q�ׂ悤���A�ڂ������Z�W�`��̕����n�C�R���g���X�g�ȗ��`����ǂ݂₷��
����Win�ł�Mac�ł��X�}�z�ł��e���r�ł��̗p����Ă�
Win10���C���I�̓q���g����Ŏg�����ɂȂ�Ȃ��͉̂���ς݂�
>>179 ������ڗđR��MacType�̕����ǂ݂ɂ����Ȃ炨�O�̐ݒ肪�A�z�`�悵�Ă邾��
�킴�킴�������B
��
�Ə�������ł��玩�ȉ�������
>>198 �@�Ȃ�N���A�^�C�v�ݒ���Ă��A���`�G�C���A�X�ݒ�������Ă�̂ɂ��������W�J���悗���O�����G�A�v���X��߂ė~�����Ȃ�
>>207 �����������ȏǏ�o����
�^�X�N�g���C�̃A�C�R�����N���b�N����ƋN������^�C�v�̃A�v����
�N���b�N����ƋN��������
CPU�g�p����50%�Ƃ�������
�N���b�N���邽�т�50%�z���̂��̃A�v���������Ă����Ƃ��A�����悤�ȏǏ�
��̓I�ɁA�������ȏǏo���A�v�����������
�E�y�[�X�^�[(x64)���z�b�g�L�[�ŋN������R�s�y�A�v���B�z�b�g�L�[�ŋN�����Ȃ�
�E��Copi�������A�v���B�^�X�N�g���C����̃N���b�N�ŋN��������CPU�g�p���㏸�Ŗ\��
�V�X�e���Ƀt�b�N����^�C�v�̂Ƒ���������
�Ǝv���āA��������
>>207-208 ���āA�Ȃ�قǂƎv�����Ƃ���
>>210 >>179 �Ř_�j�ς�
AA�̐ݒ肪�Ⴄ�͈̂ꕔ�r�b�g�}�b�v��ւ�����t�H���g����
�r�b�g�}�b�v��ւ̂Ȃ��t�H���g�͘a�����������ς��Ȃ�
�ς��Ȃ��̂�ClearType�̘a���͉���
>>207 ����������MacType2017.628�̃g���C���[�h�ł�1�N���炢�O�H����
MacType��K�p���Ă���u���E�U���烁�[���[�Ƃ�PDF���[�_�[���N�����Ȃ��Ȃ��Ă�
Hookchild�����ɂ�����N������悤�ɂȂ�����
>>205 �������ĂȂ��̂��Ӑ}�I�Ȃ̂��m��Ȃ����A�F�X�������Ă���ȁB
��{�I�ɉ����̕������`���P��������A�����ȕ����ł��ǐ��������B
���[�v���͈����O��Ƃ��Ă��邩��f�t�H���g��10.5pt�ɐݒ肳��Ă���
(�p��ł�10pt)�B��ʕ\�������̂܂܂��Ɠǂ݂ɂ����̂ŁAOS�̐ݒ�Ƃ͕ʂ�
�\���{�����w��ł���悤�ɂȂ��Ă���B
Windows��96dpi�Œ肾�����̂͐̂ŁA���͍�DPI�ɂ��Ή����Ă���B
8�C���`�Ńt��HD����100%�\���ł�12pt�ł����������邩��A150%��
200%�\���ɂ���K�v������B
�R���g���X�g�����������ῂ����ēǂ݂ɂ����͉̂�ʑS�̘̂b�B�����
�f�B�X�v���C�̃n�[�h�E�F�A�ݒ�œK�ȃR���g���X�g�ɒ�������Ηǂ��B
���̏������ł́A�����̓R���g���X�g�����������ǂ݂₷���B
>>179 ��MacType�`��Ȃ�āA�܂���
>>201 �ŏ������悤�ȃ��������A�{�e�{�e��
�����i������B�f�W�J���ʐ^�����Ă��A�s���g�������Ă���R���g���X�g������
���ׂ͍��ʂ邪�A�s���{�P�ɂȂ�ɂ�R���g���X�g�͒ቺ�����͑����Ȃ�B
MacType�̕`��͐l�Ԃ̖ڂŌ����ߎ��A�����A�V���Ȃǂ��������Ă��Ȃ���Ԃ�����A
�ǂ݂₷���킯���Ȃ��B
MacType���̉��m�b�݂����ȒP�������ŕ������Y��ɂł���Ȃ��J�͂Ȃ��B
���C���I�ł͓ǂ݂₷����Nj����āA�l�Ԃ��c��ȃq���e�B���O������J����
���삵���B��������2007�N�̃O�b�h�f�U�C���܂���܂����B���C���I�قǐ��I�łȂ�
���̃t�H���g�ł�AI�ɂ�胁�C���I���݂̕`�悪�ł���v���O���������A
Microsoft�Ɍق��鉿�l������B���A���^�C���ŏ���������`�悪�x����
���p�I�łȂ�����A�A�C�h�����Ƀq���e�B���O�������ă�������f�B�X�N��
�L���b�V����������ɂȂ邾�낤���B
���C���I�� ClearType �ɍœK������Ă���̂Ȃ�A
>>214 ������
>>179 �͂��O�́uMacType���ClearType���Y��v�ƌ����咣���R�ł���؋���
�ŁA���O�͈���ɔ�ׂ��MacTYpe�̕`�悪�����A�䂦��ClearType���Y��Ɠ�̔��_���J��Ԃ��Ă���
����Windows�̃��j�^�o�͂�96dpi�Œ肾��������ȂǂȂ�����ȉ��ʼnR������H
����WindowsOS��dpi��96dpi�Œ肶��Ȃ�������Ȃ������
��DPI�ݒ肵��200%�Ƃ����̂�96dpi��OS�����j�^��ł�200%�\������Ƃ����Ӗ���
OS��192dpi�v�ɂȂ�킯����Ȃ�����
16px=12pt�\�����߂�32px=24pt�Ƃ����\�����߂ɕϊ�����邾����
16px=12pt��16px=6pt��192dpi�Ōv�Z����悤�ɂȂ�킯����Ȃ�
����ɂ��O���Ԉ���Ă�̂�8�C���`HD�����������邩�ǂ����͎g�������
����8�C���`2K�f�B�X�v���C��200%�ɂ��Ă��܂���HD���悪1/4���������Ȃ��̂ł��Ȃ����낤
�������f�B�X�v���Cppi��275.4�Ȃ̂�200%�ɂ������Ŏ�����70%�̏k���\����
��������OS��dpi�Ɖ�ʉ𑜓x�ƃf�B�X�v���C�̎�ppi�̈Ⴂ�𗝉������w
���ƃR���g���X�g����������Ɠǂ݂ɂ����̂͌���ɂ�炸����������
���O�̎��_�͒m���ɘ_���ł������Ă�
���ƃ��C���I��
>>179 �ŏؖ������ʂ��
��CleaType�O��̃q���e�B���O�̂����Ŏ��`������ĉ���
�u���v�́u�n�v�����̉E���オ�����荶���オ������A�����オ�����艺�������肪
1px�T�C�Y���ɌJ��Ԃ����̂Ɂu���`�������Ă�v�킯���Ȃ�
���[���AiMac�����ƈ����Ȃ�ˁ[����
>>218 >>179 �́AMacType�̓��������A�{�e�{�e�̍����`���ClearType��艘���Ƃ���
�؋��ɂ����Ȃ��Ă��Ȃ����B
Windows��dpi�ɂ��Ă͒�`�ɂ�邵�A���𑜓x�ƈقȂ�l��dpi�ƌĂ�Microsoft�ɂ�
��肪���邩��A�����������Ƃ͌�����Ȃ����A�{�������̂ŁA�y���G��邾���ɂ���B
200%�\���ɂ��Ă�UI�t�H���g�̐ݒ肪18pt�ɕς��킯�ł͂Ȃ��A9pt�̂܂܂�24px��
�Ȃ邩��A192dpi�Ōv�Z���ꂽ�ƌ��Ă悢�B�w���v�ɂ��A
�@DPI (dots per inch: 1 �C���`������̃h�b�g��) �� 144 ��荂���ݒ肵�� Aero
�@(Windows �̍��x�Ȏ��o����) �����s���Ă���ꍇ�A���̃o�[�W������ Windows ��
�@�� DPI �\���p�ɐv����Ă��Ȃ��ꕔ�̃v���O�����ŁA��ʂ̃e�L�X�g�₻�̑��̍��ڂ�
�@�ڂ₯�Č����邱�Ƃ�����܂��B���̂悤�ȃv���O�����ł́AWindows XP �`����
�@DPI �X�P�[�����O���g�p���邱�ƂŖ�������ł��܂��B
�Ƃ����L�q������B���������u��DPI�ݒ�v�Ƃ����p�ꂪdpi�������Ȃ�Ƃ����Ӗ�����B
>>214 �́u�������ĂȂ��̂��Ӑ}�I�Ȃ̂��m��Ȃ����A�F�X�������Ă���ȁv�͖�����?
��������菜���A���O�̘_����0�B
>���ʼnR������H
�����A���l���B�u�}�b�N�D�^�C�v�D�v�݂����Ȓ��܂肪�Ȃ������Ȕ��������Ă���z�ɂ�
���������A�{�e�{�e��MacType�������������Ȃ�
>>220 �����Y��Ă��B200%�\���ɂ��Ă��A�摜�\�t�g��ł̉摜�⓮��\�t�g��ł̓����
100%�ŕ\������邼�B�\�����e���Ȃ��Ă��܂����獂�𑜓x�f�B�X�v���C�̈Ӗ����Ȃ�����A
���̕ӂ͂����ƍl�����Ă���B
�f�B�X�v���C�ʼn��������肶��ˁ[���
�E�`�̈����f�B�X�v���C
>>225 Windows�����Y�������ɒႢ�̂�
��ʂň���C���[�W���m�F�ł��Ȃ��̂ƁB
������ʂƒ������Ⴄ�ꍇ���قƂ�ǁB
����̏C���Ɏ��Ԃ��₷�B
MacType�͂�����C��������̂ł͂Ȃ��B
�t�H���g�̑������r�I��������̂��ړI�B
�܂��킩���ĂȂ�w
firefox69�łȂ�Ƃ�mactype�Ȃ��Ă��l�ɂȂ��Ă�����UI�ɂ͂܂�����CSS�������Ȃ�
PC�V��������Z�L���A�u�[�g�����邹���Ń��M�X�g�����[�h�g���Ȃ��Ȃ�����
�Z�L���A�u�[�g���炢����������
>>231 ����ƃu�[�g�i�K�����BitLocker���g���Ȃ��Ȃ�̂�
�l��ł�E�E�E ����Ⴗ�܂Ȃ�����
>>229 ��userChrome.css
----------------------------------------
*|* {
font-size: 9px !important;
font-family: "Yu Gothic UI Semibold" !important;
font-weight: 700 !important;
-webkit-text-stroke-width: 0.05px !important;
}
----------------------------------------
��about:config ���� user.js
----------------------------------------
user_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true);
----------------------------------------
��68�ȑO���� userChrome.css �� userContent.css ���g�p���Ă����v���t�@�C���ɂ͕s�v�B
�@ (69�ŐV�K�쐬���ꂽ�v���t�@�C���ɂ͕K�v)
��userContent.css
�ǂ������킯���킩��܂������������e�̂��Ƃ������Ă�̂�
>>236 Stylus��UI�Ƃ��ɂ͌����Ȃ���
���̂ւ�̂Ƃ����Quantum�ŊF�������Ȃ���
���{���p�iuserContent.css ���� Stylus�j
�����Ȃ��̂ɉ����X�Ə����Ă�́H�Ǝv������
�ȁAage�~����
>>234 ����Firefox�t�H���_�̂ǂ̏ꏊ�ɒu�������́H
exe�̂���ꏊ�ł͂Ȃ���ˁH
>>135 �قꂱ���� �ȁA��������
>>241 �͈Ӑ}�I��age�ɂ����������Ⴄ��
�r�炵�ɂ��ϋɓI�ɔ��������Ⴄ��
�l�́u�ȁA��������v������
�E�`�� Firefox �͐F�X�ƘM���Ă���̂ŁA
�@
https://www.palm84.com/entry/20161208/1481192861 �Ȃǂ��Q�l�ɗv�����B
�ł̒����� �JavaScript �\���e�X�g� ���L��܂����B
>>172 �ݒ肪�ł��ĂȂ��̂ł́B
MS�S�V�b�N�������Ȃ��B
�����iDPI�F125���g��j�� Firefox
���ۂŏ������ƁA���~�̈Ӗ������Ƃ��ǂݎ���̂ŕ���킵����
Windows�A�b�v�f�[�g������MacType�����Ȃ��Ȃ�����ł����ǂ������炢���ł��傤��
MacType�̕s���肳�Ȃǔ�r�ɂȂ�Ȃ����x���Ŗ����s����o�Ă邩���
>>249 2019 �N 10 �� 16 �� ? KB4519978 (OS �r���h 17134.1099)
�K�p�Ώ�: Windows 10, version 1803
2019�N10��15��
Windows 10 April 2018 Update �́A2019 �N 11 �� 12 ���ɃT�[�r�X���I�����܂��B
����Version �́A���������T�|�[�g���~�܂�܂��B
OS �A�b�v�f�[�g���K�v�ł��B
�Ȃ��Windows��MacType���ɍ��킹��K�v��������c�c
>>238 gdi++����
�Ԃ�V�ɓ{���Ĉȗ�
�v���Ԃ�ɂ����`������
������Ȏ���ɂȂ��Ă����̂��c
���ɂȂ�܂���
���肪�Ƃ��������܂�
Cent+MacType�ł����̂Ƃ���s���͖������iCent�̍X�V�x��Ă邯�ǁj
https://github.com/snowie2000/mactype/releases/tag/2019.1-beta6 ��Added a new Profile thanks to @ChicoThorn, designed to work at 117% screen scaling
117���͒��r���[�Ȑ��l�Ɍ����邯�ǁA�����ǂ����Ƃ��L��g�嗦�Ȃ̂��ȁH
�P�ɁA23�C���`���j�^�[��27�C���`�����ł̕\���H�@�i27/23=1.17391304348�j
>>258 �������Ƃ����邩�͂킩��Ȃ����A������ƃf�o�C�X�}�l�[�W���[��os�ŗL�̃A�v���ş��ނ�
Chrome 78�ɂ���������Ȃ��Ȃ�������K���ɒ��ׂ�
>>261 --disable-features=RendererCodeIntegrity �Ō�������ƁA���̌����q�b�g����B
�����́ASymantec Endpoint Protection ���A�W �H
���L�́AMactype �t�H�[�����ł̃��|�[�g�B
https://github.com/snowie2000/mactype/issues/597 OS�����グ�����ɒ�����̏����������ɏo����ǁA�ǂ�����ď�������?
>>262 https://support.symantec.com/us/en/article.tech256047.html Symantec �̃y�[�W�A���L�̂悤�ɁA���W�X�g���[�ł̑���L�ځB
Alternative options also include running Chrome with Code Integrity disabled:
Chrome.exe ?disable-features=RendererCodeIntegrity
Or by setting the following regkey value to 0:
Key: HKLM\Software\Policies\Google\Chrome
Name: RendererCodeIntegrityEnabled
Type: DWORD (32-bit)
Value: 0
>>262 >>264
--no-sandbox����O��--disable-features=RendererCodeIntegrity��
�����Ă݂��������̊����Ńt�H���g�Ɋւ��Ă͌����Ȃ������B
--no-sandbox�ł݂̂ق�78�ɂ���O�̊����ɖ߂�B�N���̂��т�
���ӂ��o�邩�炻�����̂��ʓ|�Ƃ����Ζʓ|�����B
�T���h�{�b�N�X�������͊�Ȃ���
����������--disable-features=RendererCodeIntegrity�ł͌�����
Windowsr�����A�v����炩�Ȃɂ₽�炵�ď����\�t�g�������C�ɓ����Ă�
Google 78��Renderer Code Integrity�ɑ���workarounds�ɁA�V����exe�t�@�C���� rename�����|�[�g����܂����B
https://techdows.com/2019/10/google-acknowledges-aw-snap-crashes-in-chrome-78-you-can-try- these-workarounds.html
Change Chome executable present in this path �gC:\Program Files(x86) \Google \Chrome\Application �h
to Chrom.exe instead of Chrome.exe and see if it works.
Mactype �v���Z�X�}�l�[�W���[�Ŋm�F����ƁAchrom.exe *64 ( chrome.exe�ł͂Ȃ�) �̒�~�͂Ȃ��Ȃ�A����
workarounds�Ɠ��l�A�S�ĉғ����ƂȂ�܂��B
�������ʂŁABookmark bar UI ��DirectWrite=1�������B ���t�H���_�[�ɃI���W�i��exe���u���A�V���[�g�J�b�g��
�ؑ֔�r�ł��܂��B
�Z�L�����e�B�����ăV�i�`�����\�t�g�g���đ��v�Ȃ�H
�Z�L�����e�B�\�t�g�܂Ńf�[�^���ǂ����֑��M���Ă��鎞�ゾ����������߂Ă���
Mac���g���Ȃ����Ƃ����������ł́H
Mac��Safari�u���̃v���C�x�[�g���[�h�̗����A�����ɑ����Ă��Łv
--disable-features=RendererCodeIntegrity
�������J���ꂽchromium78�̍X�V��������Vivaldi2.9�Ŏ��������nj��ʗL�肾����
https://jp.vivaldi.net/release_announcement/vivaldi-2-9-adding-more-to-the-vivaldi-menu-2/ Chrome ��78.0.3904.87�ɃA�b�v�f�[�g����A78.0.3904.70�܂ł̖��͉������A�eworkarounds
mac�͂���OS
�J��t�H���g�Ȃ�Ē����̕������{�����[������B�����������̖{�Ƃ���
�ȑ̎��t�H���g���Ĕ����čׂ��Č��Â炢��˂���
>234
Firefox �� UI �ɂ́A�u-webkit-text-stroke-width�v�������Ȃ��ӏ����L��܂��B
> Firefox �� UI �ɂ́A�u-webkit-text-stroke-width�v�������Ȃ��ӏ����L��܂��B
> UI �ɂ́A�u-webkit-text-stroke-width�v�������Ȃ��ӏ����L��܂��B
* { -webkit-text-stroke-width: 10px; }
�Ӗ��������Ƃ��낾���ɁA font-weight �ɉ��Z�Ō����܂��ˁB
�N��win10 1909 ���U�����H
win10 1909�œ��쒆
���������W�X�g�����[�h�ɂ����܂܃A�b�v�f�[�g���܂��Ė����I�������B
�ŋ߂�Win10�̃A�b�v�f�[�g���̂ɕs������鎖���������炵�炭�l�q���B
Firefox�ł̗��p�͂������҂ł��Ȃ���
�T�[�r�X���[�h�̂܂�1909�ɂ������ǖ��Ȃ�
win10 pro 64bit�Ń��W�X�g�����[�h��1909�ɂ�������
�ςł����҂ł�������Ȃ��Ƃ��I���R���Ȃ́H
�L�u�̕��X�̃p�b�`�����Ă����MacType�͈ȑO�݂����g���u���̌��ł͂Ȃ��Ȃ��Ă��銴��������B
����Win10����Mactype�g��Ȃ��Ă��\���ɂ��ꂢ����
8K��4K���x�̉��i�ŏo��̂�҂�
�X�P�[�����O����Ⴛ���X�}�z���Ă�̂Ɠ����A�������Ȃ�
4K�łȂ�MacType�Ȃ��ł�����Ȃ�ɂȂ��Ȃ����Ǝv���Ď�������A�S������Ȃ��Ƃ͂Ȃ�������BMS�S�V�b�N�Ƃ��w�肵�Ă���Web�T�C�g�A�v���O���������邵�ȁB
>>312 dbd�Ō��Ă�Ƃ�����Ȃ����낤��
MS�S�V�b�N����قǏ������t�H���g�ȊO200���Ȃ�AA�������ĕ��ʂɂ��ꂢ����
DBD�ł��t�H���g�T�C�Y�傫�����邾����AA�����邼
>>312 �����Y���
web�Ȃ烆�[�U�[�X�^�C���V�[�g�Ƃ��Ńt�H���g�t�@�~���[��t�H���g�T�C�Y���㏑������Ƃ�����
�A�v���P�[�V������HiDPI�ɑΉ����Ă����ɏ�芷������������ǂ����������Ȃ����낤����
�Â���Ƃ��̓��\�[�X�u���őΉ�����
MS�S�V�b�N���݊��t�H���g�ɂ���Ƃ�
�u���E�U�Ɍ��肷��Ȃ�g���@�\�Œu���o����Ǝv������
>>315 �@���ꂪ�������Ȃ�t�H���gSize�ŃA���`�G�C���A�X�ݒ�ON-OFF�����܂��Ă邩��E�E�Ettfmod.exe�Ƃ��ōŒ�K�pSize��2�|�C���g�Ƃ��ɂ���Ίg�債�Ȃ��Ă�AA��������
Cent�̍ŐV�ł�UI�Ɍ����Ȃ��Ȃ����̉��Ƃ��Ȃ��
���H�������H
Web�\���͖��Ȃ�
>>319 chrome://flags/#disable-direct-write
������Disable
MacType�̍ŐV����DirectWrite�ɂ��L������Ȃ��́H
���X����ȋ^��N���Ƃ��|���R�c���ȁB
���ł�DirectWrite�͎g���Ă��邵�A�T�[�h�p�[�e�B�[����̃t�b�N�������Ȃ������Ȃ���
>>326 ���������� �u�����|���R�c�v
����̍X�V�`�F�b�N�Afirewall����������ɂ͂ǂ���������́H
>>327 ���ł��T���h�{�b�N�X�����������MacType������A�������߂��Ȃ�����
>>325 ���͎g���ĂȂ�����Ȃ���Chrome��DW�͐ݒ肩������ď�Ɏg���悤��Enabled�ɌŒ肳��Ă����Ԃł�
win10(x64 home)���W�X�g�����[�h�ʼn^�p����Ă���A�X���[�v��Ԃ��畜�A�ł��Ă܂����H
>>332 Windows10( x64 pro) 1803 >1809 >1903 >1909�ŁA���W�X�g���[���[�h�Ő��한�A���Ă��܂��B
�A���A�����X�^�[�g�A�b�v�͐��Ă��܂��B
�}�C�N���\�t�g���S�~�@�\�ł����ς�
firefox�ł̓K�p�ł��Ȃ�����text-shadow�n�b�N�ł����������Ċ�������
4k�ɂ���noto display�ł����ԃ}�V�ɂȂ���windows�ł�
>>338 ������ē��{��Ή����ĂȂ��Ȃ��H
Javanese�ɂȂ�Ή����Ă邩�炻��łȂ�Ƃ�
>>339 ���̏������݁A������������
�ʂԂ��Ă���bot�A�Ă�������K�C�W������
�c�Ǝv������Ă̒肾������
http://hissi.org/read.php/win/20191212/SXVHczdLbUo.html Windows10 (x64home) MacType 2019.1-beta6
ini��
>>67-71 �̐��l�����傱���ƕς��ĉ^�p���Ă���̂ł���
�ċN�����邽�т�MacType�̋������ς���Ă��܂��܂��B
��̓I�ɂ̓X�^�[�g���j���[�����S�V�b�N��������u���t�H���g��������A
�����ɂ͑S�������Ȃ�������A�^�X�N�o�[�̓��t��2�s�ɂȂ�����3�s�ɂȂ�����B
�����͈�̂Ȃ�ˁB
���Ȃ݂Ƀ��W�X�g�����[�h�ł��B
>>350 �t�b�N���悩�`�悪�悩�̈Ⴂ�����
>>352 �N�����Ƀf�X�N�g�b�v�A�C�R���̃t�H���g�����S�V�b�N���u���t�H���g�ɐ�ւ�鎞��
�ŏ�����u���t�H���g�̎�������̂ŁA���w�E�̒ʂ�D��x���ۂ��ł��ˁB
���̗D��x�𐧌�ł���Ηǂ��̂ł����c�B
Cent�ŐV�ŁAMacType�����悤�ɂȂ��Ă�
��O�̂ł����ʂɌ����Ă������ǂ�
�����̊��ł�UI���肾�������ĂȂ������̂�
Centbrowser
�o�[�W����: 4.0.9.112�iOfficial Build�j �i64 �r�b�g�j (portable)
>>359 �I�t�B�V��������ŐV�|�[�^�u�����Ƃ��ė��ď㏑������Ⴆ����
����64bit�ł��o�ĂȂ��̂��ȁH
Windows 10 Home �̏ꍇ�ł����[�J���O���[�v�|���V�[���L�����o����̂�
Mactype hotfix-for-ilegal-text 20180722
>>366 ��������ĒN�������e����Ă�́H
sammilucia released this on 19 Jun
>>369 ���₢�₢�₢�₢�₻������Ȃ��Ă�
>>370 �ǂ������������A���Ă���Ζ����Ȃ́H
github�̃T�[�r�X������ɂ���ĉ^�c����Ă��邩���Ă��ƂȂ̂��ȁH
beta6�ō��̏����Ȃ�
GitHub�͔���ɂ�Microsoft�ɔ������ꂽ��
��H�I���W�i���̍�҂͂��������e���ĂȂ��Ǝv�������LjႤ�́H
github������������e���Ă邱�Ƃ킩����E�E�E
>>375 �ꎞ���J�����X�g�b�v���Ă����ǁA�p�b�`������Ă�̂ɐG������čĊJ�����݂���
���̃R�[�h�ɂ̓p�b�`�̓��e����荞�܂�Ă�
>>373 �Ȃ�Ɣ������I
�u���E�U�̕\����G�N�X�v���[���Ȃ̉�ʂƈ���āA�ݒ�ƃ��[�U�[�A�J�E���g����̃_�C�A���O�̉�ʂ͍œ�ւȂ��A�ǂ��������Ȃɂ��ꂢ�ɂȂ�̂�
ini�����ł����H
���Ђ��������ڂ��������Ă�������
>>377 �����������̂��A���܂�m�����
>>378 ���̃��W�X�g���ŃC�P��͂��ł���
�K�p�̑O�ɊY���L�[�̓o�b�N�A�b�v���Ă�
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
"Segoe UI"="�g�������t�H���g��"
�f�t�H���g�̃e�[�}�̏ꍇ�̓R���ł�����
>>382 387�ł��A�������������Ă����������肪�Ƃ��������܂�
��͂背�W�X�g���ł̃t�H���g�u�������ł���
ini�������Ⴀ�A�������܂ł��ꂢ�ɂȂ�܂�����
���܂��O�Ȃ�ŋA�����玎���Ă݂܂�
�Ƃ肢��������̂�
ini��FontSubstitutes�������������ǂ�
2019.1���Ă���������UseInclude�g���Ȃ��Ȃ��Ă�H
�f�t�H�œ����Ă�Default.ini��UseInclude=1�ݒ肷��Ƃ܂Ƃ���PC�g���Ȃ��Ȃ�Ȃ�
�V�����̂��o���̂��Ǝv������A�Â��b�肩�`
mactype�C���X�g�[������ƃS�~�����J���ɂ���Ƃ��K���N���b�V�������Ȃ�
>>389 ����Șb�����߂ĕ�������A��x����Ƃ��Ȃ���������(beta-6)
���N�̏��߂�beta6�������[�X���ꂽ���ƂɋC�t����������beta5���g���Ă���
>>389 OS��Windows10�ł����H
�t�H���g�t�H���_���J���ăX�N���[��������������ȂǂŃt�H���g��I�����鎞�ɃN���b�V�����܂����H
��������ŃN���b�V������̂ł����ini�t�@�C����ۑ�����ۂ̕����R�[�h�ɖ�肪���邩���ł��B
>>392 ��������������̃m�[�g�o�b��Windows10
�f�t�H���g��win7.ini�����������炸�Ɏg���Ă܂�
������2�����O�ɔ�����windows10�̃m�[�g�ɓ���ăf�t�H�Ŏg���Ă邯�ǂ���Ȃ�Ȃ������ƂȂ���
>>393 Windows10�͏��߂���OS�����Ă܂��B
�����炭���ɃV�X�e�������Ă�Ǝv����B
���J�o���[���č��Ȃ��܂��傤�B
OS������̂�Windows10�̎d�l�ł��B
��蒼�����瑬�U�ō����X�^�[�g�A�b�v���ɂ��I���B
���߂ė����グ�����Ă���ݒ���n�߂邱�Ƃ������߂���B
>>394 �����̃p�\�R����Windows10�͌o���l�����ĂɂȂ�܂���B
�o����ςނ̂Ȃ�����Ƃ�������̏�Q����o�����邱�Ƃł��B
>>389 �̏Ǐ�͉��N���O�ɕp�o���Ă���
���������ČÂ�MacType�g���Ă�Ƃ��H
>>396 ���Ȃ��Ƃ�
>>393 �̏����Ɋւ��Ă͓��������ǏǏ�͋N���ĂȂ����Č����Ă邾������J�X
����ǂ߂�̂�
>>398 beta5����Ă�����beta6����꒼���Ă݂܂���
--disable-features=RendererCodeIntegrity
����beta6�ō��̏����Ȃ�
����beta6����Ă���X���[�v���A���Ƀu���X�N�̃G���[�łĂ�悤�ɂȂ���
>>387 �����UseInclude�g���Ȃ��̂��`
����͂��Ȃ�s�ւ��Ȃ�
�g����悤�ɖ߂��Ă���Ȃ�����
>>405 �X���[�v���A�ł��Ȃ��Ƃ́A332 �Ɠ���l�����B
�����̑c�����X���[�v���A���Ȃ��Ȃ���
>>408 �N���[�����ĕʂ̊X�ōċN�����Ă�w
>>407 �ʐl�ł���
�Ǐ�͓������ۂ�
����������܂��܁u�v���O�����Ƌ@�\�v���Ă���Ȃ���Mactype��2������(�Â��̂�beta6)
��U�S���A���C���X�g�[�����Ă���beta6�����ăC���X�g�[�������獡�̏��Ǐ�͂łȂ��Ȃ�܂���
>409
>>411 ����ē��@�����獡�̏��Ǐ�͂łȂ��Ȃ�܂���
>>410 332 �̃X���[�v�����������̂��H
>>414 �����͂��܂̂Ƃ���3��X���[�v���畜�A���Ė��Ȃ��ł�
������UseInclude���g���Ȃ��Ȃ����̂͌l�I�ɂ��Ȃ�ɂ��E�E�E
>>414 405���AMactype �̏d���C���X�g�[���C���ŃX���[�v�����ł��ˁH
(���T����́Auninstall any old MacType packages, and clean up
MacType-Patch and other test versions�́A���삵�Ȃ��H�j
�����āA332 �́A�܂������o���Ȃ��̂��B�B
�߂����ɃX���[�v�����Ȃ��̂ł�����Ǝ����ɂ���Ă݂���X���[�v���Ȃ���
Windows10��1909�ɂ���������ɁH�_�[�N���[�h���I���ł���悤�ɂȂ��Ă����
>>418 �Ȃ�Ƃ��N���s�\�͒������Y���mactype�����Ă���ŐV�̃����꒼������Ƃ肠�����X���[�v�ɂ͓���悤�ɂȂȂ������Ǖ��A�Ńu���[�X�N���[��
��(�L�[�M)�� ����
�Â��v���t�B���g���ĂȂ��H
�����Ə㏑���Ŏg���Ă���
�Ƃ肠����
>>421 �n�C�o�l�[�����C�c���Ă܂����H
powercfg.exe /hibernate off
Win10 18363.535
>>424 �v���t�@�C���̓f�t�H���g����
�N���s�\�����Ƃ��ɍ�������������������Ȃ��Ǝv��
>>426 �t�@�C���͂Ȃ����ǔO�̈��s���Ă݂�yo
����ƕ��A�Ńu���b�N�X�N���[����
�悤����ɓd���͓��邯�ǐ^�����Ȃ܂܃t���[�Y
�������ǂˁA�X���[�v�ő��Ɏg��Ȃ���
������ƃ����������邾����
���Ȃ݂�Win10 18363.535
WIN10 1909
�ƁA���ڌ������Ƃ��ł��Ȃ��z���\���Ă���܂�
>>431 ����Ă�i߇�߁j��ւ���Ƒ҂i߇�߁j���
����ςƂ����ɓ��������
�ȁAage�~����
Firefox70�ōX�V�~�߂Ă��
>>438 �X�V�~�߂�Ȃ��肠����ESR�g���Ƃ��Ȃ�
�����������ǂ͎��Ԃ̖�肾����
������g�����������Ȃ�Firefox����Waterfox/Basilisk/Pale Moon���炢�������W���[�ȃt�H�[�N�͂Ȃ���(�Ǝ��r���h�͂��邪)�ǂ�����v
�\�t�g�E�F�A�̊Y�����X�������茩��Ɨǂ���
>>438 Firefox�ŐV�ł�WebRender�����ɂ��邾������ʖ�?
gfx.webrender.blob-images �� false ��
>>439-441 �������肵�Ă邩��ς������Ȃ�����
�\�t�g�E�F�A�ŏ��W�߂Ă݂āA
>>440 ��
>>441 �͂��������Ă݂�
���sFirefox72����WaterFox 56
�ۃS�n�_�����f���C������
>>443 WaterFox 56�̂ق����Y�킾��
����͏�芷����ׂ��Ȃ̂�
Firefox72����WaterFox 56�����Z���g
>>443 OS�̕\���X�P�[���ݒ�͉�%�ł���?
>>444 UD�ۃS�Ȃ炦�����H
�����̑����̕s�ψꂳ���ǂ�łĕs���ȋC�����ɂ�����ݒ�
>>447 OS�̕\���X�P�[���ݒ�͉�%�ł���?
Firefox72����Cent
>>447 �ł̓Z���g���D��
>>453 �ł��Z���g����
���[��A�������Ă݂邩
>>452 ���肪�Ƃ�
������\���i�����A�s�[�����郌�X���������
�\���X�P�[���ݒ�L���ė~����
����100%�͓�����O����
>>456 �S������������Ȃ��Ǝv�����珑��������ǂ�
�Ӗ���������������
>>443 Firefox�̃t�H���g�ׂ��Ȃ����̂��H
Chrome�݂�������
Mactype�Ȃ��ƍׂ��ēǂ߂₵�Ȃ�
>>457 ���܂�������������
����100%�͂܂��S������Ȃ����ǁA������O����
200%�͌����A�S������Ȃ����ǂقƂ�ǂ̂܂Ƃ��Ȃ�Ȃ�킩�邾��
130%�Ƃ��g���b�L�[�Ȏ����Ă��́A�S������Ȃ����ǂقƂ�ǂ̂��͂��玩���Ō�������
>>460 �E�Q�l�ɂ��悤�Ƃ���l�̒��ɂ͗]��ڂ����Ȃ��X�P�[�����̈Ⴂ��Y��Ă���l�����Ȃ��Ȃ���Ȃ���
�E�m�[�gPC�̐l�Ȃǂ͌��\�n���p�Ȑݒ�ɂ��Ă���l��������Ȃ���
�Ă��Ƃʼn{���Җڐ��ōl����ƕ\���X�P�[����������Ă���Δ�r���鎞�̎v�l�̖W���v�f�����邵���m�ɂ��Ȃ邩�Ȃ��Ǝv����
�ł��]�v�Ȃ����b�̂悤�ȋC������̂ŏ������ɂ��C�����܂�
>>444 ���X�̑X��������
���X�������������
>>461 ���܂�������������
��イ�邹�[���������������ȉ����S���K�[����
firefox72������
���ADirectWrite�L���ɂ������炩
Firefox
>>468 ����A���炩�ɗ����Ă錩���ڂ���������
>>470 ����Ȃ̓�����O
�����炱��MacType���Ė��O�Ȃ낤��
�K�C�Wage�~�ɍ\���Ȃ�
>>467 ����X�S�C�A�h�I������
������ƋC�����ǂݍ��݂Ɏ��Ԃ�����悤�ɂȂ������Ȃ��Ċ��������邪
�������̒m�������肪�ƂˁB
>>474 �T�������nj��������
�e�[�}����Ȃ���ȁH
>>475 https://darkreader.org/ https://addons.mozilla.org/ja/firefox/addon/darkreader/ Firefox + Dark Reader (MacType �s�g�p)
�@ ���C�g���[�h �Ȃ�A
�@ ���̑��F�e�L�X�g�X�g���[�N�@+0.1
�@ �icss �� -webkit-text-stroke-width �Ƌ@�\���H�j
mactype��firefox��DirectWrite�̃����_�����O���[�h��5�ɂ���
�ςȂ̂ɉ����̃R�[�hw
>>441 ����������^�u�ɃJ�[�\�����킹��ƃ`������
�ǂ��ɂ��Ȃ�Ȃ����̂�
>>477 �g���ĂȂ����番����Ȃ�����
MacType��Firefox�ʼn��������Firefox��MacType�݂����ȕ\���ɂȂ���Ăǂ䂱�ƁH
DirectWrite��FreeType�݂����ȕ\���ɂȂ���Ď����H�H
>>483 gfx.font_rendering.cleartype_params.rendering_mode��5�ɂ���
userContent.css�Ȃǂ�-webkit-text-stroke-width: 0.1px !important;
��NjL
mactype��Default.ini�K�p���邾��
mactype��DirectWrite���I���I�t��ւ��čċN������ƕ\���ω����邩��ԈႢ�Ȃ�
���₻�[��[���Ƃ���Ȃ���
>>485 ����ȍׂ������ƌ����Ă��̂�...
�܁[����������css�v���p�e�B���݂ł̕\��������
mactype�̗͂�������Ȃ������
���₻�[��[�ׂ����[���݂����ꂽ�b����Ȃ���
���[��[���Ƃ���Ȃ��āA�Ȃ�ď����r������ɂ����
���Ⴈ�O���������Ă݂�悗
�D���ɏ����ėǂ����
-webkit-text-stroke-width: 0.1px !important;
webkit����Chrome�n�ɏ���CSS�����
Firefox & Edge specifically only support the -webkit-text-stroke property (not using -moz- or -ms- prefix)
���� ClearType + MacType�iDefault.ini�j���ƁA
��������DirectWrite�L���Ȃ�Firefox��about:config����DW�̒l���ژM���������MacType�v���
�����������
�ق��
�Ӗ��s���ȓ��{��ɂȂ��Ă�Ƌ����Ă���Ă�̂�
>>501 �����ł�����MacType�ɐݒ肵�Ă���l��Firefox�Ɉڂ���
MacType��Firefox�ɓK�p���Ȃ��悤�ɂ��ďI���
https://ch.nicovideo.jp/lunaorbit/blomaga/ar1016057 itunes�̋Ȗ����\������Ȃ��Ȃ�����������ǐݒ�Ń\�t�g���ɖ����Ƃ��ł��Ȃ��H
���̃A�C�Ȃ����ĕ��݂����ȃ\�t�g���g��Ȃ������������Ȃ����ȁA����
>>502 MacType��ini�t�@�C���ɁA
�@ [
[email protected] ]
�@ RenderingMode=5
�̒lj������Ŋ���
���������ARenderingMode=5�ƂU�̈Ⴂ�́A�A�A
�@
https://github.com/snowie2000/mactype/wiki/RenderingMode �Ȃ�̂�������H�H�@�K�v�Ȃ̂��H
CSS�́AFirefox�Ō����Ȃ��uRenderWeight=�v�̑�ֈĂ̈��
>>502 ����ĂȂ�����킩���HW�x���I������Ȃ��Ƃ��߁H
-webkit-text-stroke-width: �ݒ�́AFirefox 69���� css �œK�p���AMactype�Ƌߎ��̌��ʂĂ��邪�A
�����́A�ŋ߂��̃X�����݂��܂���
���̐́AXP�ł� ClearType �o��ɏՌ����Ĉȗ��A���̂Ẵc�[�����K�v�s���Ȑg�̂ɂȂ�܂���
����MS�̂��������_�͉��̐i�������Ă��܂����
>>416 UseInclude �ŐV�ł����ʂɎg���Ă܂���
FirefoxPortable����Ă݂����ǁA�f�t�H��MacType�����݂������B
�a�XWindows10�ɂ�����
MeiryoKe�ߘa�Ή��A�V�o�[�W�����o�Ă���
https://meir000.github.io/MeiryoKe/ >>512 DWRITE_GRID_FIT_MODE��DISABLED�ɂ���Ȃ�MacType���K�v��������Ȃ���
>>514 �L���A�o�[�W�����A�b�v�m��܂���ł����B
XP ���ォ��g�p���Ă��܂��B
�����Ɉ�a������Ǝv������T�u�s�N�Z�����т� GBR ������
>>517 AntiAliasMode��GBR�w�肷�����
-1:Disable
0:Normal
1:Light
2:LCD(RGB)
3:LCD(GBR)
4:Light-LCD(RGB)
5:Light-LCD(GBR)
�Ȃ̂�3��5�ɂ���
>>518 ����
������ 5 �ɂ��܂���
>>512 �Ȃ�قǁBFirefox�Ȃ�킴�킴MacType��������K�v�͂Ȃ�����
FreeType�g�������āACent�����������A�ׂ����ă��C���I���������B
�Ȃ�ő��̃A�v���ƈႤ��H
[
[email protected] ]
DirectWrite=0
RenderWeight=1.0
chrome://flags/
>>521 >>522 �ł��܂����I ���肪�Ƃ��������܂�
����ς�DirectWrite���FreeType�̕����Ȃ߂炩
�uDirectWrite=0�v�͂����Ă��Ȃ��Ă��悳����
chrome��DirectWrite�̐ݒ荀�ڂȂ���...
��������cent�̘b�����ĕ�����
cent�Ȃ�ĕK�v�ˁ[�������ˁ[��
�V�i���̃\�t�g�Ƃ��g�������Ȃ���
�ƃV�i����MacType�g�����\���Ă���܂�
�����������Ȃ錴���� ms�̃t�H���g�̃r�b�g�}�b�v�t�H���g����
�}�C�N���\�t�g�������Ɣ��I���o�������Ă�����̃\�t�g����Ȃ��̂�
MS�����Ă����{��S�����Ă�z�炪��
win10 cent
>>532 �ە����͌��ɂ����B�B�B
Win8.1 �䂤�S�V�b�N
>>535 >>537 ���Ⴂ
UD�f�W�^�����ȏ��̂�����
Yu Gothic UI�͂��������Y��ł܂Ƃ��Ȃ̂ɂ�
>>539 ���C���I��AA�|������Y�킾��
�q���e�B���O�ƃ����_�����O�����ׂĂ�䖳���ɂ��Ă�
���C���I��4K�f�B�X�v���C��200%����Mactype�Ȃ��ł��[�����ꂢ����
�����t�H���g�T�C�Y��⏬�����Ȃ�Ɠr�[�ɓǂ݂Â炭�Ȃ�
����Ȋ����Ł@�����̃��j���[���ׂ��ēǂ݂Â炢���{���͓ǂ݂₷��
��FHD�f�B�X�v���C���ƈӖ������܂��`����
�m����Mac�ł����B
�f�B�X�v���C�͂������ɍ������������
MacType�����A4K�f�B�X�v���C�ŃX�P�[�����O����O��Ȃ�L�������ǃq���M�m���Y��
���{�ƒ�����ClearType��S�ے�ł��邾���̔����͂��Ȃ������Ƃ������ł���B
�Ȃ����{MS���̗p����t�H���g��💩�Ȃ̂��E�E�E
�R���p�N�g�ɂ�������ʂł͎g���Ȃ���
�킢��Noto�g���Ă�
>>546 �Ó�
8-12�|�C���g�̂悭������傫���̉ǐ��͔�����o�Ă��邵�A�Ƃɂ������ꂢ
MSP�S�V�b�N��Noto�ŔY��
>>553 �t�H���g�X���Ń��C���I-AAR���ăt�H���g���쐬���Ă���l���������
���̒���Noto Sans��MSP�S�V�b�N������AA�Ή�������
Noto Sans AA�Ƃ����܂���5ch�����̃t�H���g������
�����ꎩ����Jane�̉摜�����ǂ��ꂪ��Ԍ��₷���Ďg�p���Ă���B
�����Ă݂�
>>554 �����Ă����Ȃ��̂Ɍ����Đ\��������ǂ�
�Ⴆ�u���v�̕��������̗�ƑS�R�Ⴄ�̂͂Ȃ��Ȃ낤��
>>555 �S�����S�����B
������ꂪP�S�V���ĎB���Ă���̕���\���Ă��Ă��܂�����
�����ꂪNoto Sans AA�̕���
>>546 ���������q���M�m�̊J���҂̓��C���I�Ƃ͑Ώ̓I��
�f�B�X�v���C�ł̕\���Ƃ��m������I�Ƀ����_�����O�Z�p���łȂ�Ƃ��������ăX�^���X
��96dpi�{�`�`�{4�j�A�W�j�ɂȂ��Ă悤�₭�ǂ����Ă���
Mac�ł̓q���e�B���O�Z�p���g���Ȃ��̂œ����̂l�������[�U�[��
�q���M�m���r�b�g�}�b�v�̕������₷���Ƃ����ӌ�����������
MacType���ē��ɑ��삵�ĂȂ��Ƃ��ł�5�����炢CPU�H���ȁE�E�E
����CPU����̃o�O���čX�V�ĊJ�����Ƃ��ɒׂ���Ă�͂�
>>556 ����Ȃ畁�ʂ�MSP�̂ق���������
���͂��肪�Ƃ�
>>560-561 ������B�ʂɃo�O����Ȃ��Ďd�l�Bbeta�ł͂����͉��ǂ���Ă�B
>>563 �T���ȂǂƂ�������d�́A�ǂ��������m�F�ł���H
���Q����A�T�b���Ƃ̓d�͏���͖����Ȃ������B
No snapshot poll is required.
So there should be no CPU use peak every 5s anymore
5%���炢CPU��H���͎g�p���̘b����
�g�p�����Ƃ���ƁA�^�X�N�}�l�[�W���[�Ǝv���邪�A
�Â��l�b�g�̃y�[�W���Ă���V�X�e���t�@�C���ύX�ɂ������������Ă�����Win10�ł��L���H
�݊����[�h�ƓƗ����[�h�Č݊��̂ق����C�����Ή��A�v�������������H���炢�ȈႢ�Ń����_�����O���̂ɂ͍��͂Ȃ��H
>>568 ���U�́Auseinclude=1�Ƃ����ꍇ�A�f�b�g���[�v�Ɋׂ�o�O������A�� DLL���J������Ă���B
�O�̃X���b�h�́A���̕��� URL �������Ă������B
���ꂩ�T���L���[
982+1 �F������~3.EXE [] �F2019/08/07(��) 13:13:47.85 ID:JbnuCLCc
>>948 Mactype��6��useinclude =1�Ƃ���ƁA�������������o���Ȃ��s���Visual Studio�ł��w�E����A
��Dll���J������܂���
https://github.com/snowie2000/mactype/issues/594 There was a serious bug in the include mode that it will fall into a dead loop on load.
Overwriting the following two files should fix it.
MacType_inc_fix.zip
���͂��̃A�v�����g���āA�A�v���ɋ����Ă��炢�܂�����B
�t�H���g�̑傫����1�i�K�グ��Ƌ}��AA�̂���������ς��
�ǂ̃T�C�Y����ł��E�ł悭�ˁH
�ǂ߂Ȃ��Ȃ��Ă��܂��t�H���g�Ƃ��������Ă��܂��ˁH
�����̃p�l�� BGR �Ȃ��ǂǂ���������H
>>575 �R�����g���肪�Ƃ�
GBR�^�p�ł������ċC�ɂȂ�Ȃ����瓖�ʂ���ł�����
�������Ƃ��̓T�u�s�N�Z���܂ŋC���g�����Ƃɂ��܂�
�T�u�s�N�Z�������_�����O�͎g��Ȃ��Ă�����Ȃ����ȁB
jane style�̃v���r���[�̃t�H���g��������ꂽ�l����H�@�X���r���[����Ȃ���
����͌��XAA��\�鎞�ɃY���ĂȂ����m�F�i�v���r���[�j���邽�߂̂��̂̂͂��H������
�����Ȃ��
>>582 ����͂ǂ�����Ă��������́H
>>583 �S�j���S�j���S�j���S�j���S�j���S�j��
�c�u��������T�u�s�N�͎g��Ȃ��h
���S�j���S�j���S�j���S�j���S�j���S�j��
�S�j���S�j���Ă��Ƃ̓t�H���g�t�@�C�������ւ��ł���
mactype��FontSubstitutes�ݒ�ŁAJane Style�̐ݒ�̃c���[��X�����A
�܂�����ȃN�\�A�v�������Ă��̂���
�����Ăˁ[����ˁ[���ǂ�������
�g�������͂�����
�����A���̃\�t�g�g���O�͂��̃M�U�M�U�t�H���g�Ŏ��͗�������
MAC�ɂ������_�ŃI���̒����`���͖�����Ă��܂���
>>575 Mac�͂����s�N�Z���T�u�����_�����O��߂���
Retina�f�B�X�v���C��300����������̂�
�킴�킴���̃X�����Ă܂Ŏg�������Ȃ��c�[���̓�Ȃ��ĂȂӖ�����̂��Ǝv���Ă����v�͊�n�O�}�J�[�Ȃ킯��
>>603 ttfname3��unitettc64���g����
jane style�̃v���r���[�̃t�H���g������ꂽ��
https://aquapple.com/windows-vista-system-font-set-meiryoke-2/ ��̓��{�t�H�[���̕ҏW��ʃc���[�̓��{��o�^����
����͖������D�݂̃S�V�b�N�ɂ��Ă��Ⴂ���̂��@�����Ȃ�Ă����̂��
Windows10�̌�����ʂ������S�V�b�N���ז����Ă�
��������Win+S�ŏo���ʂ̂��ƁH
>>608 �����ł�
�V�X�e���t�H���g�͒u���ł��Ă���̂�����
�����������̂����S�V�b�N�����c���ꂽ�܂�
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
���X�Ȃ���Win10 Creators Update�ȍ~�ł͕W���ŏc�����̃T�u�s�N�Z�������_�����O�����Ă����ƒm��AMacType����߂āAMS�S�V�Ȃǂ̕W���t�H���g�̃r�b�g�}�b�v��q���g���������A�K��gasp�w�b�_�ɒu���������̂ɕς�����A�Ȃ��Ȃ����������B
Waterfox�Ɗ���t�H���g���C���I�ł���Ȋ���
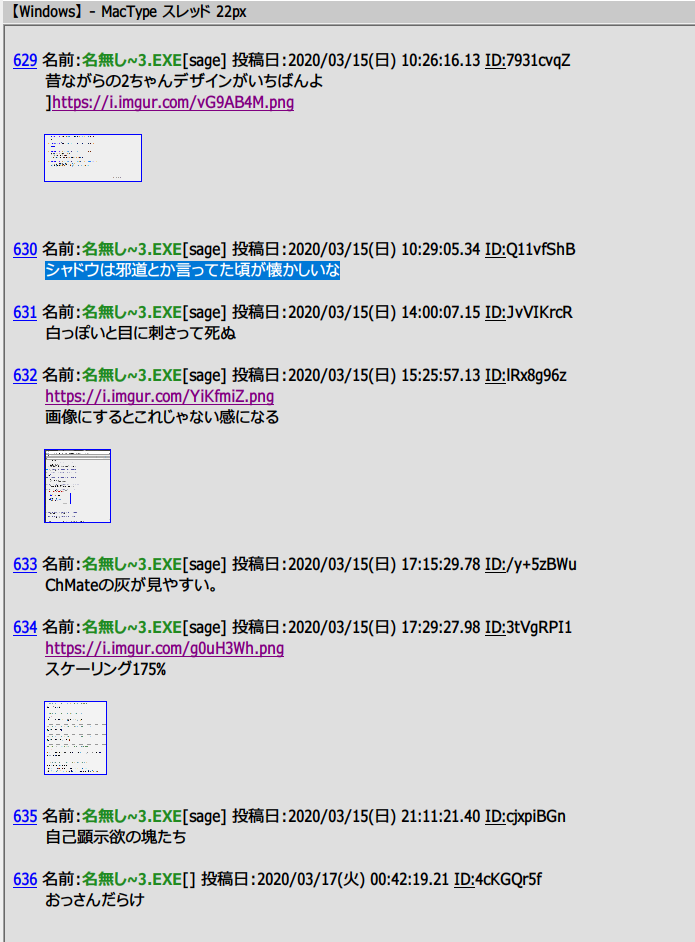
������PC�ł���������u������Ȃ��Ȃ����Ȃ�
���邾���Ȃ�X�}�z�ŏ\��������
��u�����X�V�~�܂��Ă邵����X�����قƂ�ǂȂ��Ȃ�����
40��ɂȂ��Ėڃa�J���キ�Ȃ�������W�F�̔w�i����ƕ����ǂ݂₷����
>>618 �t�H���g����ʂ�̑O�ɓǂ݂ɂ��������
���̃Z���X���V���E���m�[�g
>>618 �Ȃ�10�N�ʑO����f�X�N�g�b�v�֘A�̃X���Ō��Ă�C�����邯��
���ς�炸�Y�킾��
���Ⴀ���O�̎N���Ă݂��I
�w�i�Ƃ������A�w�i�F�͂���
�x�^�h����������͗l���ۂ�����
�̂Ȃ����2�����f�U�C�����������
]
�V���h�E�͎ד��Ƃ������Ă���������������
�摜�ɂ���Ƃ��ꂶ��Ȃ����ɂȂ�
�X�P�[�����O175%
MacType�X�� �A�b�v���[�_�N���g����
�l�I�ɂ͑����ăE�U�������ł͂���B
���匾���z�͎N���Ȃ� or �ȑO�N�����當�匾��ꂽ����
�����̑̒�����ł�������������������ׂ��������肷��
�N���q������ƌ��\�F����R���g���X�g����������
���n�̔w�i�ɖ��邢�����̂ݍׂ��Ȃ�̂͂ǂ̍��ڂ���������ł���
���Ȃ݂ɔ��w�i���ƍ��w�i�����ʂŎg���̂ŁA�o�����X�Ƃ邵���Ȃ��ł�
>>649-650 ���肪�Ƃ�������Ƃ������Ă݂܂�
>>624 MacType Running Test by Windows XP POS with Many Fonts
https://imgur.com/a/ykv4n0t Firefox 52.9 ESR
�q���M�m�i�j�R�j�R���掚���p�j
BIZ UDP�S�V�b�N
Windows XP
�X�P�[��100���^1280�~1024�^BIZ UDP�S�V�b�N�^11pt
�c���[�\���̂Ƃ��낾���t�H���g�A���`�G�C���A�X������
�����₷���F�ݒ��
﹅�F�����ߎ��F
﹅���x����傫��
﹅�ʓx���ő����≺����
﹅���x���߂���F�͌��ɂ���
﹅�ʓx�����傫�����Ă����ɂ���
703�F��������W���B�B�B�F2020/04/07(��) 17:41:45
�y�z�z�X�g�K��
�y���zWindows
�y�X���b�h�^�C�g���zMacType �X���b�h 22px
�y�X���b�h�t�q�k�z
http://2chb.net/r/win/1563075853/l50 �y���O�i�ȗ��j�z
�y���[�����i�ȗ��j�zsage
�y�{���z�i��
����XP�Ȃ�H�@Windows10�ł��ꂢ�ɒ�������̂������
���[�[�[�[�[�[�[�[�[���Ƌ^�₾�������ǂƂ��Ƃ������Ă݂邺
>>655 �����ʂ�Ȃ̂ł́H
�u���̃v���Z�X�����O�v�����̃v���Z�X�ɂ�Mactype�̏�����K�p���Ȃ�
�u���̃v���Z�X�ł̓t�H���g�u�����Ȃ��v���t�H���g�u���̂ݍs��Ȃ�
�����H
>>657 �������
�t�H���g�̒u���Ƃ����̂́A����t�H���g��ʂ̃t�H���g�ɒu��������
�`�悷����̂ŁAMactype�̋@�\�̂����̈�ɉ߂��Ȃ�
�t�H���g�̒u���Ɖ��H�͈Ⴄ�ł���
������A�����ǂʂ���Ă��Ƃ�
>>654 �Q�O�N���炢�O�AMac��Illustrator��CoolType�����ڂ����
�A���`�G�C���A�X�\���ł���悤�ɂȂ����̂�
Windows�͂܂��������̂݃A���`�G�C���A�X�Ȃ̂�
������Retina���Ȃ�Mac���[�U�����邯��
���𑜓x�𗝗R�ɁA���NApple��OS�̃T�u�����_�����O���ɂ���
���炭���������Ȃ�
�Q�[������̂�4K���y�Ɉ�����GPU�����܂�ɂ����z������̂�
���Ȃ���o�̘b�肩������Ȃ����� V2C �̃t�H���g�����_�����O��
�g���C���[�h�Ł@�I���@�܂��́@��~�@��������
>>663 �Q�[������̂�4K�͕K�{�Ȃ�ł����H
Windows���Ɩ���
�X�P�[�����O��200%�Ŏg���������ʂ���ˁB
�Ƃ͌����Q��ʑ����Ă�̂ł���Ȃ�
4k�Ƃ�������p���厖�ł͂Ȃ����ƁB
�A�}�]���ŃE���g�����C�h�Ő��i�������Ă݂ȁB
��
2560 �~ 1080 ����R�����x
:
5120 x 1440 ����P�R〜�Q�O�����x�i�������Tk �S�X�C���`�@�Q�V�C���`���Q��ʕ��ׂ��T�C�Y�j
��
�ł��B
����4k���ƂS�����x
����5k��Mac���ƂQ�P����
��������̈������j�^�[�͖{���ɃS�~������Q�[�}�[�Ƃ��W�Ȃ����b�ɂȂ�Ȃ�
>>666 ��H����������������̂��ˁH
�ڂ���LG�Q�[�~���O���j�^�[�����I
�Ȃ�ŁH
Windows�̂TK
���l�̃t�H���g�X���b�h
�������MacType���܂��Ă�H
�֊s�����������肵�Ă��
>>679 ���Ԃ�g���ĂȂ��Ǝv����
�𑜓x���ƂĂ���������
5120 x 2880
������5K��
�𑜓x�͂��̉𑜓x�܂�܂Ŏg��Ȃ��Ƃ��������Ȃ�
>>679 �g���ĂȂ���
�{���̃��C���I�H���܂��Ɏg���ĂȂ����̂��̂��̂�
�ȁH�t�H���g�`����͒P�ɉ𑜓x�̖��Ȃ�
>>679 �����ĕ�����̂�5K�ł��N���A�^�C�v����W���M�[���ڗ��Ƃ���������
8K���Ɖ�f��5�C���`FHD�X�}�z���炢�ׂ̍����ɂȂ邪����ł�9pt�̕�����
48px�ł����\���ł��Ȃ�����A����σN���A�^�C�v����e�����o��
>>684 Windows���Y��ȕ\�������߂邱�Ƃ��Ԉ���Ă���B
�X�P�����O�ς����Ƃ���ŐF�X�Ə�Q���o��̂�
������s�\�Ǝv���Ă����B
>>679 ����iMac27�ł���
iMac�ʼn��z�Ƃ����Windows�̐ݒ肪�X�P�[�����O200%
�ŕ����̑傫�������킹�Ă邾������
https://www.apple.com/jp/imac/specs/ ����϶������ׂƂ�
>>689 Windows�ł͍��𑜓x���j�^�[�͖��ʂȂ��ǂ�
5K���j�^�[��7�C���`���炢�Ȃ�
���������t�H���g�̂��߂�����4K�g���ĂăA�z�炵���Ȃ�
>>692 ���̂���
�ɐ^��Ȃ͎̂g���肪�Ȃ̂����Ȃ̂ł����āA�^��ɂ͂Ȃ�̍߂��Ȃ�
����4K�̓Q�[�������ł��Ȃ�ł��Ȃ�
����Ȃ��Ə����Ă鎞�_��4K���j�^�[�̓K�Ȏg�������番�����Ă��Ȃ����Ƃ��`����Ă���
�ŋ߂�GPU�ς�4k�Q�[�~���O�����Ȃ���ł����� ^^;
>>694 ���̂���
4K�Ń��t���b�V�����[�g�ǂ��o����̂�H
240Hz����t���ł�����́H
�K�`�Q�[�}�[�͈�˂Ŕc���������邩�珬���ȃ��j�^�[���D�ނ�
�Ƃɂ������t���b�V�����[�g���グ�����̂ł�����27��FHD��I�肷��
���𑜓x�����Ă������ă����b�g���Ȃ���
�f�����b�g�͎R�قǂ��邪
�l�ɂ������24����Ȃ��ƃ_���Ƃ܂Ō���
���̂��炢�̃T�C�Y�ɂȂ��FHD�ł��傤�ǂ������炢
4K�͂��Ƃ��ƃQ�[�������ł͂Ȃ�
�m�������̐����d�f���u�߂ɂ̓E���U��
>>695 �t���[�����[�g�̂��Ƃ����t���b�V�����[�g���Č������Ⴄ�����肨�@�����
>>696 ���j�^�[�̓��t���b�V�����[�g�ƌĂԂ�
�A�z����
>>697 > 4K�Ń��t���b�V�����[�g�ǂ��o����̂�H
240Hz����t���ł�����́H
���ď����Ă���當���I�ɂ̓t���[�����[�g���ď����̂��������Ǝv������
>>698 4K���j�^�[�̘b�����Ă���̂����烊�t���b�V�����[�g�Ő�����
�����當���A�S�����t���b�V�����[�g�œ��ꂵ�Ă���
���ׂă��j�^�[�̘b�����Ă��邩��
�������̂͂킩�������ǁA�����̂͂��܂��̓��Ȃ�ō��ނȂ玩��������
>>699 ���[���[��[�c�c
240Hz�ɒ���t���̂̓��t���b�V�����[�g����Ȃ��ł���H
240Hz�ɒ���t��=��������
�Ȃ��琂���������ĉe��������̂̓t���[�����[�g�ł���
������TPS,FPS������PC�Q�[���̃W����������Ȃ������
>>700 �͂�
�ǂ��܂Ŗ��m�Ȃ́H
�Q�[�~���O�Œ���t�����Ă͓̂���������Ƃ����Ӗ��ł͂Ȃ��Ă���ȏ�̃��[�g���ǂ�ȏł��ێ��ł���A�Ƃ����Ӗ���
���܂Ŗ��m���Ƃ��b�ɂȂ��
�Ȃ�ł���ȃA�z�ɂ����������t���狳���Ă��ɂ�Ȃ��̂�
�A�z��
>>699 �����̃~�X��F�߂�̂��ƂĂ���ɂȂ�ł���
�����Â炻����
�t�H���g�����_�����O�̓}�J�[�Ō�̐S�̋��菊�����������
����A4K�ł�Windows�W���̃����_���͉����̂�mactype�K�v�ȏɕς��Ȃ����B
����4K���j�^�[�Ńt�H���g�͉�������Ȃ���
>>573 �݂�
4K�ł�������������������AA�̂���������Ⴄ��
�������������Ƃ܂��ʼn������Ă邩�ǂ߂Ȃ�
�悭�킩���MacType���K�v���s�v���H�ĂȘb���Ă�́H
�悭�킩���̂Ȃ炵�Ⴕ���o�Ă��Ȃ��Ă�������
���̃X���̏Z�l����{���𗝉����Ă��邩���������ǂȁB
Mactype��
>>1 �ɏ����Ă���Ƃ���������t�H���g�����_�����O���������邽�߂̂��̂�
�����ڂ������Ȃ�ǂ��ł�����
���𑜓x���Ō����ڂɖ����ł���Ȃ炻��łȂ�̖����Ȃ�
���o�͂ƃ��j�^�[�o�͂̍��ق�Mactype�ň����b�ł͂Ȃ�
�A�z���Ăǂ����悤���˂���
�����{������
>>612 ���C�g���[�U�[�͂���Ɍ���B
���Ȃ̂̓r�b�g�}�b�v�Ɛ�p�q���e�B���O�Agasp�w�b�_�������B
�q���g���폜����ɂ́AFreeType�v���W�F�N�g��ttfautohint (Windows�o�C�i������)��-d�I�v�V�������w�肷���k�B
>>717 �����ɂł��܂����B�ǂ������肪�Ƃ��I
>>710 �킩���ĂȂ����\����A��������Ȃ�
QHD 32�C���` 144Hz�ȃ��j�^�[�������͂����������܂����炢�Y�킾
>>711 ���₨�O��excel���S�҂Ȃ���
excel�̗͉�ʕ\���ł�px�x�[�X�ŕ\������邪����ł͐ݒ�t�H���g�̔��p�T�C�Y
�x�[�X�ŏ����_��̂ĂČv�Z�����̂ŗႦ��96px=2.54cm��2.32cm�ň�����ꂽ�肷��
�K�`�ŕ����T�C�Y�����������̂̓q���M�m�B����͒�DPI�ł͗Ⴆ��16px��16px�Ɏ��܂��ĂȂ�
�Ȃ̂�DPI�̏オ�����ł͕�������ʕ\����菬�����Ȃ�
�Ȃ̂Ŗ{���͉��ł����l�̂����ɂ��Đ����ė������O�̐l���̖��
>>679 ��������������
��ʑ傫�������班������Ă݂邩�當���ǂ߂Ȃ��ł���
�߂Â��Ă݂��������E�ɓ������Ȃ��Ƃ����Ȃ���
�^�C�g���o�[�Ƀf�U�C���t�H���g�w�肵�ĉǐ��Ⴂ��
���`�̊m�F�ł��Ђȃt�H���g���Ȃ̂�
5K�͂�߂Ƃ�2K�̐����{�ɂ��Ƃ�
>>723 ���̕����̏������͌l�̃X�P�[�����O�̒����̖��ł�����
4K�̖�肶��Ȃ���
���������Ȃ�̃f�B�X�v���C�ł���SS���ő��ʕ\�����ď������Ɗ����Ă��
FHD���ƕӂ�܂��ɗ��p�����T�C�Y���Ǝv����
>>724 ����͈Ⴄ
�{���Ɖ�f�͕ʂȘb�B
16:9��5k��Mac���炢��������ĂȂ��̂ŃR�X�p�����Ɉ����ł��B
Mac�ɍ��킹�ĂS�Ђ��炢��������ǒl�i�������Mac����������������Ԃł��B
�ߋ��Ɉ��������͔̂юR���炢�������͏o���ĂȂ��B
>>679 �摜���g�債�Ă݂�����JPEG���Ă�
���C���IUI�͉E���̂��Ȃ������̂̂�H
�V�n�����ɃA���`�G�C���A�X���Ȃ���ClearType��
�t�H���g��D���Ȃ̂ɂ��������Ȃ���˂�
�T�j�łU�O�C���`���炢����Ȃ��̂���
�łȂ��ƕ����ǂ߂Ȃ��ł���
>>612 ���������̃T�u�s�N�Z�������_�����O�Ăǂ�����
�����I�ɂR���̂P�̃s�N�Z������́H
�m���˂�
>>726 ����30.6inch��5k(5120�~2880)���j�^�Ȃ�4K�N�I���e�B(200%)�ʼn�ʗ̈�1.33�{�Ŏg���邪
���ǃt���X�N���[���ɐ�ւ����肷���ʂ�1px=2.67px�Ƃ��ɂڂ₯�ăC�������ƂɂȂ�
���ۂɔ̔�����Ă�27inch5K���ƃX�P�[��200%�A�̈�1.33�{�ł͎���88%�ɂȂ��ĉ�ʂł����̂�
�����Ƃ��{�^���������A�Ŗڂ�������Ă��ƂɂȂ�
�Ō��ǃX�P�[��267%�̈�0.998�{�łڂ₯�����炷������117%�ŕ����ł������ĂȂ邩
�X�P�[��228%�ŏ�ɂڂ₯���o�邪�����\���ʼn�ʗ̈�1.17�{�Ƃ��Ŏg�����ɂȂ�
�Ȃ̂ō��̔�����Ă�̂���23.7inch4K���X�P�[��200%����103%�Ƃ��Ŏg���̂���ԍ����ׂ������ł���Ǝv����
���̕ςȃT�C�Y�̂�͓����p�Ƃ��A��ʕ�����p�Ƃ����������p�r�������낤
>>729 ���O�̕a�I�Ȃ������������t�����Ă������
�S����ɔM������Ă���A��������Ă���悤��
���܂Ńt��HD�̃f�B�X�v���C�g���ĂāA�C���`�����̃T�C�Y���C�ɓ����Ă�Ȃ�
����Ȃ��ƌ����Ă�32�C���` 4K 144Hz�ȃ��j�^�[����������ǂ������
>>730 ����D�݂₱�����̘b�͂��Ƃ��
�l�Ԃ́u���傤�ǂ悳�v�͂������������͈͂ɂ����Ȃ����Ęb
Mactype���ړI�ł�������i�ł������X���`�b���i�s��
�́HQHD�Ȃ�32�C���`�N���X�ł�mactype�g�������Ńt�H���g���͉���
>>735 �����炻�������b���������E���Ă�ł���
��̓I�ȉ𑜓x�̘b����Ȃ��A�𑜓x�ɗ���̓I��MacType�̘b�Ȃ�킩�邯��
>>735 QHD=4K����Ȃ���2560�~1440���Ęb�Ȃ�
32�C���`��100%�X�P�[���Ŏ���1.05�{�A���ʂ�24�C���`FHD�Ɠ�������
��ʗ̈�̈�ӂ�1.33�{�ɍL����������
�`��̈���������Ċg��\�����ĉ������猩���炿������Y��Ƃ����͈̂Ⴄ���낤
>>737 (�L�[�M)��Ȱ�
���̉f�����͒[�q�͂��̖ڋʂ����ˁ[��
���̖ڋʂ��u���[��A�Y�킾�v�ƌ����Ȃ�A�N��������������������Y�킾
�����Ȃǂ��ł�������
���O�̊��z�͂����Ƃǂ��ł�����
>>738 ���₢��N���Y�킩�ǂ����Ȃ�Ęb�͂��ĂȂ�
�l�ԂȂ�N�ł������Ă��͉������猩����Y��Ɍ��������
�����ł͂Ȃ��AFHD�`��̈��z�肵���T�C�g��\�t�g���\���ł����ɃX�N���[���o�[���\��Ă��C�ɂ��Ȃ��Ƃ��A
96dpi�z��Őv���ꂽ�f�X�N�╔���̃T�C�Y����̓f�o�C�X������Ȃ��̂��C�ɂ��Ȃ��Ƃ��A���������̂͌l�I�Ȏ���ł�����
�N�ɂł����Ă͂܂���̂ł͂Ȃ�
96dpi�Őv���ꂽ�f�U�C���Ƀg���b�L�[�Ȑ�����ύX�������ĕ��������Y��ɂ��Ă��p�\�R�����s�ւ�
��������Ă����Ӗ����Ȃ��Ƃ����b
>>739 �r�b�N�����邭�炢�_�_�̂���ւ������肭������
����������Ɗ撣���Ă���ւ����
>>740 �́H�܂������̎咣�̊Ԕ������ɋC�Â��Ȃ��̂�
>>735 �������Ă�̂́AFHD���X�P�[��300%��VGA�̈��\��������3m����Ďg���Ă���
�uFHD���j�^�Ȃ�mactype�Ȃ���Ȃ����炢�Y�킾�v�ƌ����Ă�̂Ɠ���
���ꂨ�O�̃g���b�L�[�Ȏg�����̖�肾����
�����Řb����Ă����j�^��mactype�̈�ʘ_�ƊW�Ȃ����A���O�̖ڂ����ꂾ�ƌ����b�ł��Ȃ�
>>741 �_�C�W���E�u�A���O�̊Ԕ������ɂ͋C�Â��Ă邩��
�_�_������ւ������̂Ȃ�����Ə��ɂ��
�������Ƃ����x�����킹���
�Ȃ߂Ă�̂��H
>>742 �����������AWQHD���Č����Ă����ʂ��L���Ȃ��đ�̂킩�邾��w
150%�ɂ��ċ����ݒ肵�Ă鎞�ɂ��ꂨ�������ȉ��n�����Ȃ��ċC�Â��Ȃ������̂��H
�ł��O���Ȃ������Ă郂�j�^�[�͂����ӂ[�̉𑜓x�A�Ă����ʂ��ނ���e����
�m�炳��Ċ�^���Ԃ��Ă���
>>714 msgothic��msmincho��meiryoKe�̃r�b�g�}�b�v�폜���Ă݂�
>>715 Win7�ł��߂���ttfautohint�����s�����灇�ȊO�폜����Ă�
ttfmodw��gasp����ƃq���e�B���O����ƃX���[�W���O����́��̂�
�q���g���Ă̂́��ȊO�̃t�H���g�T�C�Y�̂Ȃɂ��H
Myrica�������悤�Ƀr�b�g�}�b�v�̍폜�ƃq���g�̍폜������t�H���g����ꂽ�H
�Ȃ�ł�����[���������イ���Ƃ���Ȃ���
���q����������
�_�E�����[�h���֘A���恄�� VIDEO �r�b�g�}�b�v�̍폜�Ƃ��A�����Ă���̂��Ă��̂����������ȃT�C�Y�ŕ\������Ƃ���������ˁH
�ނ���r�b�g�}�b�v�t�H���g���č��ǂ��Ɏg���Ă�́H
>>744 �q���e�B���O�����폜���Ă��邩�炻��ł�k�B�Ƃ�����ttfautohint���������Ă���Ă�B
�{���̓T�C�Y���Ƀq���g�g�p�̗L���A�A���`�G�C���A�V���O�̗L���i�Ȃ��E�O���C�X�P�[���Ecleartype�Edirectwrite�j���ւ�������ۂ����ǁA�����S�T�C�Y��direct write�ŕ`�悵�Ă������ۂ��Bgasp���Â��܂܂���clear type�̂܂܂������肷��B
>>749 �q���e�B���O(hinting)�ƃq���g(hint)�͓������Ă��Ƃł����H
�����t�H���g�̓p�t�H�[�}���X�̂��߂��������x���]���ɂ��Ă�����
���܂̃}�V���X�y�b�N����direct write�ŕ`�ʂ��邱�Ƃő����}�V�ɂȂ���Ă��Ƃł�����
�Ƃ肠����OK�Ȃ�
MacType���̃����_�����O�\�t�g�����Ă镪�ɂ͂���܂�Ӗ��Ȃ�������
�ɂ��Ă��X�}�z�Ƃ��͕������ăt�H���g(�{��)���Y��ł���
aza-su
>>750 TrueType�t�H���g�ɂ̓q���g�i��𑜓x���ɔ��[�ȍ��W���O���b�h�t�B�b�g�����邽�߂Ɏ��`������v���O�����j���������邱�Ƃ��ł��āA
�T�C�Y���Ƀq���g���g�p��On/Off�Ȃǂ��t�H���g������w�肷��̂�gasp�w�b�_�B
�iFreeType���̃��X�^���C�U��gasp�����邱�Ƃ͂ł���j
�q���g���g���Ē������邱�Ƃ��q���e�B���O�Ƃ����������ȁH
�q���e�B���O�͎��`��ς��Ăł��O���b�h�t�B�b�g�����Ė��ĂɌ����邽�߂̕��@�B
����̂悤�ɕ\���f�o�C�X�����𑜓x�������ƕs�v�ɂȂ�B
�N�b�L�����D���Ȑl�̓q���e�B���O���D���i�Ⴆ��Meiryo�j�����ǁA���`�������̂����Ȑl�̓q���e�B���O�͍D������Ȃ��Ǝv���B
���ہA�f�U�C���D���Mac�̓q���g�͎g�p���Ȃ��B
MacType��Windows�̒�i�����X�^���C�U��API�t�b�N����FreeType�ɑւ��郆�[�e�B���e�B�B
FreeType���Ńq���e�B���O�̐ݒ������A�t�H���g����������K�v�͕K�������K�v�Ȃ��B
�ŋ߂̃X�}�z��300ppi�ȏ゠��̂����ʂȂ̂��Y��Ƃ����̂����邵�AAndroid��FreeType�ł��傤�H
�i�̂�PC���j�^�ň�ʓI������17�C���`XGA��75ppi���炢�j
>>751 �Ȃ��Ȃ�����ł���
thx
�q���g�͕����T�C�Y���ɂǂ��������邩�̐ݒ�
�q���e�B���O�͒������@�ŃA�E�g���C���t�H���g���r�b�g�}�b�v�摜�ւƃ��X�^���C�Y����ۂ̍œK���Z�p
�X���[�W���O���������@�ŕ�����}�`��\��������A��������肷��ۂɁA�Ȃ�ׂ��Y��Ɍ����邽�߂̎�@
�݂����Ȋ��������ł���
24�C���`��8K����367ppi�炵������
�����ĂȂ��̂őz���ł����Ȃ���ł��������T�C�Y10�Ƃ��߂����Ꮼ�����Ȃ肻��
�Ⴆ��24�C���`��2K�f�B�X�v���C�ŕ����T�C�Y10�Ō��Ă�Ȃ當���T�C�Y��40�Ƃ��ɂ�����Ă��Ƃł�����
Windows�ł��ł������Ȃ��Y��Ɍ����邩���ł���
>����̂悤�ɕ\���f�o�C�X�����𑜓x�������ƕs�v�ɂȂ�B
Mac�Ƃ�Linux�Ƃ��͉�ʂ�1024*768�Ƃ��ł��Y��łȂ�������������
�������Y�킳�̓��X�^���C�Y�̐��x�̖����傫���H
�����Ȃ��Windows�͉�ʂ����𑜓x�ɂȂ��Ă������ł��Ȃ��H
Windows��96ppi���ċL������������Mac��72ppi�炵��
�킯���킩��Ȃ�
>>752 �X���[�W���O�͊��炩�ɕ\�������邽�߂̕��@�B
�X���[�W���O���Ȃ��ꍇ�͔�����2�l�A����ꍇ�͔����ȊO�̒��ԐF���p�����`��Ǝv���Ă��������B
Mac�̓��X�^���C�U������������ˁB
�ŋ߂܂ł̓T�u�s�N�Z�������_�����O���Ă����ǁA�ŋ߂̓f�B�X�v���C�̍��𑜓x���ɔ����ăO���C�X�P�[���݂̂Ɉڍs�����͂��B
�f�B�X�v���C�𑜓x���ς�邽�тɃt�H���g�T�C�Y�i�|�C���g�j��ς��Ȃ���Ȃ�Ȃ��Ƃ����̂��Z�p�I�ɂ��������āA
�|�C���g�̒P�ʂ͌���H��C���`�Ȃ̂�����A10pt�ł����10/72in��3.5mm�ŕ`�悳���ׂ��B
�ł�Windows�͐̂���ppi���l�����Ă��炸�A�����I�Ȋ�{�P�ʂ̓s�N�Z���Ȃ̂ŁA�f�B�X�v���C��ς��邽�тɕ`�悳��镶���̑傫�����ς��B
�i�ŋ߂ł���ppi���l������悤�ɂȂ��Ă������ǁA�����ɍl������C�͂Ȃ��݂����j
���Mac�́AOS�̕`�悪Postscript�x�[�X�ɂȂ��Ă��āA�����I�Ȋ�{�P�ʂ������x�[�X�P�ʁi�C���`���������ȁH�j�ŁA�V�X�e���x�[�X�Ŏ��ۂ̑傫�����l�����Ă���B
>>748 �G�ۃG�f�B�^�̃t�H�[������
�ÎQ���h�����ƒ��ꂽ�X�N���[���V���b�g���r�b�g�}�b�v�t�H���g������
���ɂ�������
>>753 ����ς肻�������Ȃ�ł���
Windows�͂��������̍��𑜓x�f�B�X�v���C�ł����Ă�����������ق��Y��ɂȂ�Ȃ����Ă̂����_�ł��傤���E�E�E
��̂ق��ō��𑜓x�f�B�X�v���C�_������Ă��Ƃ����Ă������Ō��_���킩�炸�ɂ��܂������������肵�܂���
�q���e�B���O�ƃX���[�W���O�͂��������R�s�y�ł���
�⑫���肪�Ƃ��������܂�
Windows�͂��Ȃ������Ƃ��������Ȃ������ł�����
�X�}�z�݂Ă���Windows����Ɠf���C�����܂�(��)
Mac�g���Ă�l�������Ȃ�ł��傤��
������ĕ|��
���肪�Ƃ��������܂���
>>752 >>Mac��72ppi�炵��
�u���E���ǎ���̐ݒ肪�����I��72�������ł���
�v�x�r�h�v�x�f��Illustrator���삷��̂�72�������ɂȂ��Ă�
A4�̎��̑傫���Ɖ�ʂ�A4�T�C�Y�̑傫������v���Ă܂���
Photoshop�ʼn𑜓x��ۑ�����ꍇ��72����������ʃh�b�g�o�C�h�b�g�ł���
Windows�͌㔭�Ȃ̂Ń��j�^�����������x�ɂȂ��Ă����̂�
96���������W���ɂȂ����͂��ł���
32�C���`QHD+mactype�Ŕ��������ĂȂ�̖����Ȃ�
>>755 ���������
>>612 �̈Ӑ}�́c
1. Windows�̃��X�^���C�U(GDI)�͗��j�I�ɃN�\�ŁADirectWrite�\��������V�X�e������̕`���GDI����ς��Ȃ������B
2. ���ꂪCreators Update�ȍ~�ł͐��ɕW���̃��X�^���C�U��DirectWrite�ɕς�����B
�iDirectWrite��FreeType�ɂ͓G��Ȃ�Ȃ����ǂ��������i�����ǂ��A�W���@�\�Ȃ̂œ��삪���肵�Ă���j
3. �W����DirectWrite�ɕς�����̂ɕi�����N�\�Ȃ͉̂����������H�Ǝv���Ē��ׂ���gasp�w�b�_��q���g������ƕ��������B
4. ���ႠMeiryo���̏�p�����V�X�e���t�H���g��gasp�C�����q���g�폜���������ˁH
�i�������A����ȊO�ɏ�p���Ă���TrueType�t�H���g������A����ɑ��Ă����l�j
5. ���ʂ͊��Ƃ��������BMacType���ł��Ȃ��ł́A����̓A�������B
�c�Ƃ��������Ȃ�ˁB
���̕����ł́A
�uCreators Update�ȍ~�ł�Windows�ł��f�B�X�v���C�̍��𑜓x���ɂ���ĕ����\�����Y��i���炩�Ȃ��Ɓ��{���̎��`�����Ȃ��Ȃ����Ɓj�ɂȂ�|�e���V�����͂���̂ɁA��������ĂȂ��B
Windows 7�ȑO�Ȃ�MacType (FreeType)��K�p������Ȃ��B
�v���Ċ������ȁc�B
>>751 �`
�o�L�ڂ����������ɂ���
���ŋ߂̃X�}�z��300ppi�ȏ゠��̂�����
Andoid�o��O��windows�X�}�z�ł������285ppi���炢������
FHD�ň�ʕ��y��������2012�����炸���ƃX�}�z��4�A500ppi�ȏオ������O
300ppi�N���X�̓^�u���b�g
���N�b�L�����D���Ȑl�̓q���e�B���O���D���i�Ⴆ��Meiryo�j�����ǁA���`�������̂����Ȑl�̓q���e�B���O�͍D������Ȃ��Ǝv��
�t�B���`������Ă����N�b�L�����D���Ȑl�̓q���e�B���O�Ȃ��A���`�������̂����Ȑl���q���e�B���O���g���B
�Ⴆ��1px����2�{�̊Ԃ�4px�����Ȃ��Ă��̒��S�ɐ����������ׂ����`�̎��A���`������č������������ł�����Ƃ����̂�
�q���e�B���O�Ȃ��B�S�̂̃o�����X�����Ĕ���1����������������3�{���̎��`���ێ�����̂��q���e�B���O�B
���|�C���g�̒P�ʂ͌���H��C���`�Ȃ̂�����A10pt�ł����10/72in��3.5mm�ŕ`�悳���ׂ��B
���̏@�����B�|�C���g�͂ǂ��܂ŒH���Ă��|�C���g�ł����ăh�b�g�ł��s�N�Z���ł��Ȃ��B
72ppi�͒P��pt�P�ʂ�px�P�ʂ{�ɂ�����v�Z���y�Ƃ������ł����Ȃ��B
���ł�Windows�͐̂���ppi���l�����Ă��炸�A�����I�Ȋ�{�P�ʂ̓s�N�Z���Ȃ̂ŁA
�C�~�t
�����Mac�́AOS�̕`�悪Postscript�x�[�X�ɂȂ��Ă��āA�����I�Ȋ�{�P�ʂ������x�[�X�P�ʁi�C���`���������ȁH�j��
�C�~�t
��Windows�͌㔭�Ȃ̂Ń��j�^�����������x�ɂȂ��Ă����̂�
Mac��72ppi���̂Ă�̂�Win���o�Ă���啪���ƁA���j�^���x�Ƃ͊W�Ȃ�
Win�͍ŏ�����l�ԍH�w�Ɋ�Â��Ď����x�[�X�ŕ\��ppi��v�������Amac�͉�ʏ�̎��������s�N�Z�������|�C���g���ƈ�v���鎖
���d������ppi�Ƃ����\���T�O�Ȃ���OS������Ă����Ƃ�����
Mac�͉�ʏ�ɂǂ�ȑ傫���ŕ\������Ă��悤���A12�|�Ɠ��͂���Ă镶����12�|�ň������鎖�̒��őz�����Ďg�������z�肳��Ă���
Win��12�|�Ɠ��͂���Ă悤��4.23mm�Ɠ��͂���Ă悤����ʂŌ����T�C�Y�ň�������悤�Ɏg����O��Őv����Ă�Ƃ�����
���̃f�}��̂���咣���Ă�͕̂�����excel�ł����쐬�ł��Ȃ���Ɏg�������킩���ĂȂ��̂�Windows�̂����ɂ��Ă��̐l�����
��������
Windows10��Meiryo��YuGothic�Ȃ̕W���t�H���g���ǂ��ɂ���������̂ɂ�
mactype�Ȃ��Ńt�H���g�ύX���������̐�u���ł�����Ȋ����ɂ͂Ȃ�
�q���g�폜����MaruGoAA-SR
Windows10���Ƃ���Ȋ����ɂ����Ȃ�Ȃ�
�܂��Ƃɂ����A������Excel�ʼn�ʂƈ��������قǂ���Ă��܂�Windows�́A���Ɏc�O��💩OS�ł���
�����͈���v���r���[�Ŋm�F����N�Z�t���Ă邩��
���₾����excel�̉�ʂƈ���̓Y���ĂȂ�
>>763 ���N���͎����̍s�������߂�̂�����̂��낤�A���Ԃ�
>>756 Mac�͂��������Ĉ���C���[�W�Ɠ��������ʼn�ʂ��������Ă̂��悩�����̂�����
Windows�͉�ʃC���[�W�ƈ���ł͌��\�Ⴂ�܂���
�㔭�i�Ȃ當��������������ȏ�ɂ��Ăق��������ł���
�V�F�A�ŏ����Ă����g�ŕ����Ă�悤�ȁE�E�E
����Windows���X�}�z�ɃV�F�A���������|�����E�ł�
>>758 Win7�Ȃ̂Ń����_�����O�\�t�g�K�{������
Win7�Ȃ�r�b�g�}�b�v�폜������q���g�폜�͈Ӗ��Ȃ����Ă��ƁH
���C���I�̓r�b�g�}�b�v�t�H���g�������ĂȂ��݂����Ȃ̂�>714�̕��@��meiryoKe�̃r�b�g�}�b�v���폜����͖̂��Ӗ����ۂ�������
�G���[�o�Ă��̂�������Ȃ�����ttfautohint�����ɂ����̂ƍ����ւ��܂���
Win7�Ȃ�Ȃɂ����ĂȂ��t�H���g�̂ق��������̂��ȁE�E�E
���ǎ��Ȗ����̃��[���h�Ȃ낤���ǖ���
>>759 ���Ȃ��̃��X�����č������Ă��܂��B�B
������Ƌ����ĉ������B
> �S�̂̃o�����X�����Ĕ���1����������������3�{���̎��`���ێ�����̂��q���e�B���O�B
759�����������̂́A���̑������ێ����Ă���Ƃ������ƁH
751����́A���̊Ԋu���s���Ԋu�ɂȂ��Ă��܂�����A���`������Ă���ƌ����Ă���̂ł͂Ǝv���܂����B
�i�O���[�X�P�[���Ȃ獕���D�D�����ŕ\���ł���̂ł͂Ȃ����Ǝv���܂����̂Łj
�i���̘b�̗���ł́A�q���e�B���O�ƃA���`�G�C���A�X�͕����čl����ׂ��c�H�j
> �|�C���g�͂ǂ��܂ŒH���Ă��|�C���g�ł����ăh�b�g�ł��s�N�Z���ł��Ȃ��B
Macintosh�������������O����pt�Ƃ��������̒P�ʂ͂���܂���ˁc�H
> �����Mac�́AOS�̕`�悪Postscript�x�[�X�ɂȂ��Ă��āA�����I�Ȋ�{�P�ʂ������x�[�X�P�ʁi�C���`���������ȁH�j��
751����͉��LURL�̂悤�Ƀ\�t�g�E�F�A����͎��ۂ̃f�o�C�X���W�i�f�B�X�v���C�Ȃ�s�N�Z���j�ڎw�肹���ɁA
���������_�ŕ\�����郆�[�U���W�ɂ���Ă��Ă���ƌ������������̂��Ǝv���܂��B
�i�P�ʂ̓C���`�ł͂Ȃ�point�Ƃ������z�I�ȒP�ʂ������ł����A�������ǂ����͊W�Ȃ������c�H�j
https://developer.apple.com/library/archive/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d/dq_overview/dq_overview.html �i��������c���j
> Mac��72ppi���̂Ă�̂�Win���o�Ă���啪���ƁA
���LURL�ɂ��A72dpi�̉�����̂Ă��̂�OS X 10.4�ȍ~�������ł��ˁB
https://developer.apple.com/library/archive/documentation/Cocoa/Conceptual/CocoaDrawingGuide/Transforms/Transforms.html 751����̏��͂�����ƊԈ���Ă���̂��ƁB
> 72ppi�͒P��pt�P�ʂ�px�P�ʂ{�ɂ�����v�Z���y�Ƃ������ł����Ȃ��B
DTP��1pt=1/72in�ƂȂ����o�܂͂����Ǝv���܂����Apt�����ۂ̒����̒P�ʂƊW�Ȃ��Ȃ�DTP�l�͂ǂ̒P�ʂŕ����̑傫���̎w�������̂ł��傤���H
> 12�|�Ɠ��͂���Ă镶����12�|�ň������鎖�̒��őz�����Ďg�������z�肳��Ă���
��������12�|�̑傫���Ƃ͉��ł��傤���c�H
> Win��12�|�Ɠ��͂���Ă悤��4.23mm�Ɠ��͂���Ă悤����ʂŌ����T�C�Y�ň�������悤�Ɏg����O��Őv����Ă�Ƃ�����
�u��ʂŌ����T�C�Y�ň���v����Ȃ��ł��ˁc�H
>>766 MacType�g���Ă�Ȃ�r�b�g�}�b�v�폜���q���g�폜���s�v�B
���̂�API�t�b�N�ł��Ȃ��A�v���Ƃ��g���Ă�l�������ȁc�B
���ȁA�����͂���Ȋ����ł��B
>>767 �t�B���������Ă�̂͂����B
���������O�Ɏ��������Ă��������Win��Mac�ŋt�ɂ��Ēm�������f�}���܂��U�炵�Ă�
���̓x�Ƀf�}��������Ă邪�A�������̒������w��ł܂�Win��Mac���t�ɂ��ăf�}���܂��U�炵�Ă�
���N���O���炸�[���Ƃ����ɒ���t���Ă�Mac���̂���������
�ŋ߂̃X�}�z��300ppi�ȏ�Ł`�Ƃ��Q�ڂ����������Ă鎞�_�ł��������ƋC�Â���
��DTP��1pt=1/72in�ƂȂ����o��
pt�ɁuDTP�́v���u����́v���Ȃ��Bpt��pt�B�����C���`�����ɂ���ĈႤ�̂�
DTP�ł�1inch=25.4mm�œ��ꂳ��Ă�Ⴂ�͂���
��pt�����ۂ̒����̒P�ʂƊW�Ȃ��Ȃ�DTP�l�͂ǂ̒P�ʂŕ����̑傫���̎w�������̂ł��傤���H
pt�͎��ۂ̒��������\���ĂȂ��A�s�N�Z���Ƃ͖��W
���u��ʂŌ����T�C�Y�ň���v����Ȃ��ł��ˁc�H
���琳�����T�C�Y�̉�ʂ��g���ĂȂ�����
Windows�͍ŏ�����96dpi�Őv����96ppi�̃��j�^�[�Ŏ����\���ł���悤�ɂȂ��Ă�
Mac�͏������j�^�[��ppi���F�X�Ȏ������������ʂ�A��ʂ�M����ȁA�s�N�Z�������|�C���g���Ɠ��̒��Ŋ��Z����
���ۂ̃T�C�Y��c������A�Ƃ����@�B
FHD�̑O��XGA��17�C���`���嗬�������̂�Win�������\���ł���96ppi��XGA����������̎���������
�I�t�B�X�ł̕����쐬���[�X�ɂ͍œK�������Ƃ�����
��jFHD�̑O��XGA��17�C���`���嗬�������̂�Win�������\���ł���96ppi��XGA����������̎���������
JaneXeno�X�V�n�܂����̂�
4�A500ppi������27�C���`16�F9�̃��j�^�[�Ƃ�8K�ł����|�I�ɑ���Ȃ��낤�Ȃ�
�u�|�v�́u�����i�|�C���g�j�v�̎x�������̕���
�V���Ђ�o�ŎЂŕ\�L���Ⴄ
�s�N�Z����h�b�g�ł͂Ȃ������I�ȋ����̂��Ƃł�
Adobe�̉�ʂ̃t�H���g�A���`�G�C���A�X��
�uCoolType�v
>>762-764 OS�ɕ`����ۓ������Ă�̂�����
Excel�͊J�����тɍs�����s���肪�ς�邩��
����̎t����f���Ă�
�Ƃ�����RGB�₵
�悭�������̂���Mac��Excel�͌����ڒʂ����������Ă��ƁH
>>769 �ꕔ�A�v���Ń��j���[�Ȃǂ̏������t�H���g������Ă��̂Ńm�[�}���ɖ߂��܂���
Win7�Ȃǂ̌Â�OS���ƃq���g�����𗧂��Ă��ł���
�Ȃ�ł����Ⴂ�����Ă��ƂłȂ���ł���
���Ȃ���킩��Ȃ������̂ōD���Ƃ��܂�
>>775 �ŐV��Excel������������ʂŌ����܂܂���������B
������킸�ƌ����Ă����Ǝv����B
�͉̂�ʏ��1cm�͈���������ʂ��ق�1cm�������B�������ɍ��͈Ⴄ���ǂˁB
������킸����������
�ŐV��MacTypeInstaller_2019.1-beta6.exe���𓀂���Portable�ɂԂ�����ł݂����ǁE�E�E
�����ł�MacTypeInstaller_2017_0628_0.exe�ɂ�updater.exe�͓����Ă�
>>773 �Ⴆ��5�C���`2K�X�}�z�̉�f����ׂ�27�C���`���Ȃ�A�P����27/5��5.4�{������
2K�~5.4��10K����
>>777 �ł����Excel�̎d�l���Ⴄ��OS�������������g�������ԈႦ�Ă邩�̂ǂꂩ
https://testpage.jp/tool/ppi_dpi.php �Œ��ׂĂ݂���27�C���`(16�F9)10K(10240*5760)�ł�435ppi�ɂ����Ȃ�Ȃ��̂�
��͂܂���������
23.6�C���`8K��373ppi�����Ȃ��č��̊i���X�}�z�ȉ���ppi�Ȃ̂ɂ͋�����
>>783 iPhone SE(2020)
1,334 x 750�s�N�Z���𑜓x�A326ppi
��ppi�ł�FHD�͂��Ȃ��Ȃ�Ȃ��ȂƎv����
�Â�Portable��1.2013.1231.0�ɂ��A�b�v�f�[�g���j���[�͂�����
>>775 >>774 �͔ł��o���ăI�t�Z�b�g����@�ō���b
�ƊE��Mac��
Acrobat��Illustrator�͓Ǝ��̕`��G���W��CoolType.dll�Ńt�H���g�\�����Ȃ߂炩�ɂ��Ă܂����
Windows�ł�OS�ɕ`�悳���ĂȂ���ł�
���@�w������
��@�x������
614�F��������W���B�B�B�F2020/05/13(��) 05:19:12
�}���܂���̂ł��肢���܂�
�y�z�z�X�g�K��
�y�X���b�h�^�C�g���zMacType �X���b�h 22px
�y�X���b�h�t�q�k�z
http://2chb.net/r/win/1563075853/l5 �y���O�i�ȗ��j�z
�y���[�����i�ȗ��j�zsage
�y�{���z�i��
���o�[�W������PortableApps��Portable�����Ă��̂�
���o�[�W������Portable��
https://ux.getuploader.com/mactype_c/download/122 �`\MacTypePortable\App\MacType�Ƀt�@�C���S��languages�t�H���_�������ւ����Portable���͂ł���
MacType���~���Ă�EasyHK32.dll��EasyHK64.dll�̓��b�N����Ă邩������Ȃ��̂ł��̂Ƃ��̓��l�[�����Ă���R�s�[
gb.txt gdi++11px.txt GdiBench.exe GdiBench.ini��4�t�@�C���͍폜���Ă������Ǝv���H
����Ȃ��Ǝv�����ǁ`MacTypePortable\App\DefaultData��ini�t�H���_
���ێg��ini�t�@�C��(�v���t�@�C��)�́`MacTypePortable\Data\ini�t�H���_�ɕۑ�
���W�X�g���G�f�B�^(regedit)�ł�����ӂ͂��܂Ɋm�F
HKEY_CURRENT_USER\Software
HKEY_LOCAL_MACHINE\SOFTWARE
�V�X�e���t�H���g��a���Ɖ����ŕʂ̂��̂ɂ��������ǃ��W�X�g���M������ł���H
�T�[�r�X���[�h����U�I�t�ɂ���May 2020 update ���������Ȃ��B���K�Ɏg�p���B
���W�X�g�����[�h�̂܂�Windows 10 May 2020 Update���{
Windows 10 May 2020 Update�i2004�j�ŁA
>>794 �ǂ����ς�����̂��ȁH
MS UI Gothic�܂ŕς��Ƃ́B
�t�H���g���f�t�H�ɖ߂�̖Y��Ă�
���������t�H���g�ݒ���ǂ��̃}�W�����点����
>>800 ����A����ŕۑ����Ă���ݒ�ǂݍ���Ȃ���1.5�{���炢�̃t�H���g�T�C�Y�ɂȂ��ă����^�B
>>800 ���₾����A���̕ύX���A�b�v�f�[�g�̃^�r�j�߂��Ȃ���Ęb���Ăł����Ăł���...
>>802 �킴�킴�߂��Ƃ������Ƃ́i�ǂ��������R���͒m��j�}�C�N���\�t�g�Ƃ��Ă�
�t�H���g�ݒ���C�W��ȁA�Ƃ����ӎv�\���ł���
���傪����Ȃ�g��Ȃ���Ⴂ��
��u�ł��Ƃɖ߂�����̂ɂ����������吂���ق����ǂ������Ă�
��u�ł��ǂ������ݒ肵�����̂��߂�͕̂s������
�E��x����Surface���܂��g���ɂ������̂ł�
5ch�ɍ��ǂ����N�\���˂�
������ƂȂɌ����Ă邩����Ȃ��ł���
�t�H���g��������Ȃ��āA��^�A�v�f��͂��̑��̊e��ݒ�������ݏ���������邩��Ȃ�
������܂߂ď����ł����傪����z��Windows���g����
��������Mactype�g���Ă����Ȃ���Windows�ɕs��������Ȃ�g���ȂƂ�
�s�������邩��Mactype�g���ĕs���y�����Ă�̂ɂ�
�����������E�E�E
�����͓K�����m�F���ĂȂ��n�[�h�̂悤�ŁA2004�̂��m�点�܂����Ȃ����A�C���T�C�_�[���玎������G���[�o�Ċ����߂��ꂽ
>>814 �����ɂ���Ă��܂��܂�������
�܂��w�E���Ă邱�Ƃ͌�������ł��Ȃ�����������ǂ��ł�������
>>813 ,814���������ǂ����͂킩��Ȃ�����ǂ�
>>817 ,818�͂킴�ƕ����ď�������Ȃ����Ƃ����^�fw
�O�X����
http://2chb.net/r/win/1533998671/914-918 https://bucci.bp7.org/archives/44400/ ������������������ł���Ă݂����ǂl�����s�������������
�e������������68.8�d�r�q�V�K�C���X�g�[������
>>821 �T�����˂�ł����ƁA�R�����g���͗�
�u���E�U��URL�o�[�݂̂��r�b�g�}�b�v�\�����
OS�ˑ��̕�������
>>821 ����Firefox�Ɍ������邾����
Firefox�ŕ\�����Ă�T�C�g�͌����Ȃ���Ȃ����������H
�\���T�C�g�Ɋւ��Ă�
Stylus��Stylish��
body {
-webkit-text-stroke-width:0.1px;
text-shadow:0 0 1px rgba(0,0,0,0.1),0 0 2px rgba(0,0,0,0.01),0 0 3px rgba(0,0,0,0.01)!important;
}
����lj��Ō떂���������Ȃ���ˁH
>>820 ��߂č����グ�Ȃ���������
[
[email protected] ]
ForceChangeFont=�t�H���g��
[
[email protected] ]
ForceChangeFont=�t�H���g��
2004�������ljp��ݒ�ɂ��Ă邨�������t�H���g���ǂ�Ȃ������� Segoe Historic
>>821 ���̃A�v���P�[�V�����Ńr�b�g�}�b�v�\�������ӏ��͌����Ȃ��܂�
�O�����̉��y�W�̉�ʁA�������̃T�C�g
������6�������炢�̕����̑傫��
�����̂������Ȃ�
6pt�g���Ă鉢���T�C�g��A�v���ȂNJF��
�V����Edge�A�u--disable-features=RendererCodeIntegrity�v��MacType������
����ς�ADirectWirte���I�t�ɂł��Ȃ�����_���݂����������B���߂�
�����R�}���h���C������ċN������
����������ƔZ���Ȃ��Ă��ꂽ��A���̃I�v�V���������ł����̂ɂ�
�u���E�U�͕����T�C�Y�傫���ł��邯��
>>836 OS�ƃu���E�U�̖��́E�o�[�W��������肵�Ȃ��ƒN���R�����g���Â炢�Ǝv���܂�
�v�X��MacType�g���Ă݂悤���Ǝv��������
>>839 ��������A����1�N�O�����
����܂芈���Ƃ͌����Ȃ����ǂ���1�N�ŃR�[�h�ɂ��肪�����Ă�݂�������
�ǂ݂̂����[�_�[�ƃ`���[�i�[�̃\�[�X�Ȃ����炻�����̃o�C�i���Ƒg�ݍ��킹�Ȃ���Ȃ�Ȃ��̂���
firefox esr��78���o�Ď��S�ԋ�
>>842 ������52.9/68.9�d�r�q������
�u���E�U�͖��Ȃ�
Windows�w�o/7�̃^�X�N�}�l�[�W���̕����Ƃ�
�q�d�`�o�d�q�̐ݒ�̕����Ƃ�
Spitfire Audio �̃_�E�����[�h�C���X�g�[���Ǘ��\�t�g
���������̂��l�����s�������������
>>837 firefox esr 78����MacType�����Ȃ������H
FontSubstitutes��SystemLink�M������ƌ����Ă���
>>843 Windows�̃R���p�l�̎��o���ʂ̂Ƃ����
���̊Ԃɂ�����Ƀ`�F�b�N�������Ă�
�X�N���[���t�H���g�����炩�ɂ���̃`�F�b�N�͂�����
�����Ȃ邽�Ԃ�
OS�ċN���Ŋ��炩�ɂȂ�͂�
�R���p�l�̎��o���ʂ��ă`�F�b�N�͂����Ă����ׂ��Ȃ�H
��������mactype�����ŕ�炵�Ă���1�N�قǑO���畜��������
>>849 �X�^�[�g���j���[
�@��
MacType
�@��
��? MacType
�O�̃o�[�W�����ɏ㏑������ƁA�c�[���̂����Ă��������Ȃ邩�瓮�삪
�A���C���X�R���Ă�������Ɨǂ���
Program Files��MacType�t�H���_�̒����炢�͌�������ȁH
>>849 >>851 �V�����̏㏑���C���X�R���Ă���A���C���X�g�[���������Ǖʃo�[�W�����H�����炵���Â��̂��n���p�Ɏc�����܂܂ɂȂ��������Ń��W�X�g����������Ď��s�t�@�C������ŏ�������
���Ԃ�L���C�ɏ����Ă�Ǝv��
�f�B�X�v���C�̍��𑜓x�����i��������߂��Ă��邱�Ƃ��Ȃ����낤��
���܂ł��肪�Ɓ[
��������I�ɂ����v���ăA���C���X�R���邪�A���ǖ߂��Ă��Ă��܂���Ȃ�
MacType����ĂĂ��Ƃ���Ma��Type�����Ƃ�
�ŋ߂ȁ[�Ȃǂ݂ɂ����T�C�g�������Ȃ��Ǝv�����ׂĂ���
>>855 �t�H���g����̓I�Ɏw�肷��̂͂�߂�Ɖ��x������(�ȉ��ȗ�)
�w�肵�Ă邾���Ȃ炢�����ǃ����[�g�t�H���g���ق�Ƃ������
Mac�ɏ�芷��������K�v�Ȃ���Ȃ��E�E�E
������Mac�łł��Ȃ����Ƒ������́B
>>857 �����[�g�t�H���g�H
�E�F�u�t�H���g�̂��Ƃ���
�����Ɓu�u���E�U�ɂ����Ắv�Ə����Ȃ킩����
�n�r�̂t�h���ꂽ�肹���ւ���
>>855 �����V�X�e�����甲���Ƃ���
�q���M�m�p�S���w�肳��Ă��ĕ\������Ă��A�����_���ׂ��ď�������
���ǂ��ɂ������ǂ�
BIZ UDP�͑S�p�ł����p���͂ł��������`�Ǝ��ԂɂȂ邵
�S�p�L����2/3�p�Őv����Ă邵�A���p���ɂ���
���m�͏c�g�ݖ{���p������A���g�݂��Ƃł��ڂ��Ɍ����邵
CSS3�Ŏw��ł���̂Ƀv���|�[�V���i�����g���N�X���I���ɂ��Ȃ��T�C�g�����
���Ԃ��X�J�X�J
PC�̃t�H���g�̓z���g�ɏI�����
�����̑O��Win10�A�v�f�ł܂�DW�Ɍ����Ȃ��Ȃ����H
MacType�ɂ��Ĕ߂������ƂɌ���MS�S�V�b�N�����₷���Ǝv����
>>863 �}�b�N��PC�̂ЂƂ�낗
�ʂ��݂̂����Ɍ����Ȃ����
>>863 �X�}�[�g�t�H����200dpi�ȏキ�炢
Mac��Retina�Ȃ�300dpi�ȏキ�炢������
�ׂ����������ł���
�SK�ɂ��Ă��𑜓x�������Ȃ��ƈӖ�����܂����
96dpi�Ƃ�����CoolType��MacType�͕K�{
4K�A21�C���`�Ȃ�210ppi�����炱�̂����肩��Ȃ�X�}�t�H�����Y��ɂł���͂�
>>868 Windows���Y�킳�����߂Ă�����
�E�C���h�E���\�����镔�i�����������ĂȂ���Ԃ�
4k�̍�DPI�ɂ����Ƃ���ŕ��i���������ĂȂ��̂�
Mac�݂����Ɉ�a���Ȃ��g�����Ƃ�Windows�ł͕s�\�B
�ꌾ�Ɍ����Ώ����s���ɑ��Ȃ�Ȃ��B
���𑜓x��������Windows�͂ŕ����ʐϑ��₵�������R�X�p�������̂ł́H
�Ƃ����̂������ɂ����Ȃ�Ȃ��B
>>869 ������͂�������
���̌�b�̑���Ȃ��A�����Ă��邱�Ƃ̂��������E�E�E
�ċx�݂̒��w�����H
���������R�X�p�����Ƃ߂� Windows �g���Ă�킯����Ȃ�����
>>868 �t�H���g�͔������́@�f�U�C������Ă��畁�ʂ̍l��
Android��Noto Sans�AiOS��Mac�̓q���M�m
����ƊE�̃A�h�r��C���^�A����{�X�N���[�������������
MS�S�V�b�N�̓��R�[��������B�t�H���g���[�J�[�ł͂Ȃ�
���C���I�̓t�H���g�v�m�������
���͐V�����[�J�[�������
Noto Sans�⌹�m��Pr5N�����Ή��Ŗ����Ŏg���邩��
����Ă݂���ǂ��ł���
�ő�胂���T����BIZ UDP�����₷���Ǝv�����ǂȂ�
�t�H���g�ʂ̂��Ƃ���������OS�t���̘b�ɂȂ��Ƃ�掩��
>>868 210dpi�Ȃ�X�}�[�g�t�H���Ɠ���
�X�}�[�g�t�H���͉�ʂ���]���Ďg���̂ŁA�T�u�s�N�Z�������_�����O���Ȃ�
�]���̃A���`�G�C���A�X�̂�
������MacType�̃T�u�s�N�Z�������_�����O��K�p�����
�X�}�[�g�t�H���̂R�{�ׂ���������킯�ł���
�叟������Ȃ��ł���
Mac�͉𑜓x�������Ȃ��Ă�������T�v�s�N�Z�������_�����O�Ȃ�Ėʓ|�ȏ������Ȃ��Ă��\������ˁH�Ⴂ�킩��H���Ċ����������C�����邯�ǁA���ۈႢ������̂�����B
200dpi�̃X�}�z�ȂǂȂ�
���Ƃl�r�S�V�b�N�̓����[�r�i�W�����j��
���j�^�[�̉𑜓x�̘b�����Ă�̂�96�Ƃ��������������o���Ă�����Adpi�̈Ӗ�����悭�킩���ĂȂ��ۂ����
21�C���`8K�Ƃ���Windows�g���Ă��g���ɂ��������Ȃ킯����
>>875 iPhone3��163dpi���������ǂ���iPhone4�����肩��قƂ�lj�����326�����
10�N�قǑO����200dpi�̃X�}�z�͊m���ɂȂ�
Chrome�Ł@-webkit-text-stroke-width: 0.1px;�@���w�肷���
���̍����̃A�C�R�����E�̂悤�ɂȂ��Ă��܂����Ƃ�����
�ǂ��ɂ��Ȃ����̂��Ƒf�l�Ȃ���Ă��Ɓ[�ɃC�W���Ă݂���
-webkit-text-stroke-widt�̋L�q������
text-shadow: 0px 0px 0px !important;�@�����ɂ����猩����stroke-width��0.1px�Ɠ����x�ɂȂ���
�A�C�R���̖����������邱�ƂȂ��������������������ʂɂȂ���
>>875 �@
>>879 ���肪�Ƃ�
217ppi����759ppi���炢�̂悤�ł���
https://www.smartphone-guide.net/comparison/ �ł��A
>>863 �̌����̂��悭�킩���
���x�������Ȃ�Ǝ��������Ȃ��
>>877 ���߂�
����ƊE��ppi=dpi���`�ŁA�����Ȃ��o��
�C��t���܂�
4K�ŃX�P�[�����O200���Ŏg���Ă鎞�̃��C���I���ق�Ƃɍ�����
����T�C�Y�����AA�̌��������ς��̂ŁA���̃T�C�Y�ȏ�Ȃ�ꉞ�ǂ߂��
���ꖢ�����Ɠǂ݂ɂ����Ƃ��������x������Ȃ��A�u�ǂ߂Ȃ��v�ɋ߂�
���
4K�g���Ă�l����Ȃ��Ɠ`�����m���
>>882 �����Ȃ��Ƃ͎v�������ʂɓǂ߂��
���ꂪ�ǂ߂Ȃ��Ǝv���l�͓��̕a�C���^�����ق�������
>>882 ttfautohint -d���Ďg���H
�����͎�v�ȃV�X�e���t�H���g�́�������Ŏg�p���Ă�B
>>882 Windows�����當����������w
����͎d�l�B
�Ȃ�Ŏ���4k�ʼn������Ƃ����Ǝ��̉����o�����X�������B
�Ⴂ�𑜓x���ƃo�����X�������Ȓ��x����
4k�Ō���ƍׂ����A�������̉��������Ȃ舫���Ȃ�B
���ꂪ�����BWindows��4k�����ʁB
>>886 >>���̉����o�����X������
>>�ׂ����A�������̉���
����������Ƌ�̓I�ɂ��肢���܂�
�T�u�s�N�Z���Ƃ��A���`�G�C���A�X�Ƃ�
�S�j�̉�f����������Ȃ��āAWindows��
�X�P�[����100���ȊO�̂Ƃ��̕`�悪�e���Ƃ������Ƃł���
�O�́uXP���Y���10�͓���v�������̂�
�T�u�s�N�Z���܂Ō����o������Ⴄ����
>>882 ���t�@�����X�摜
4k 27 �C���`���j�^�[�� 5k HiDPI�\��
Windows�̃X�P�[�����O�������Ȃ̂ō���Ȃ������Ȃ̂�
�u���E�U�̑����œ����悤�Ȍ��ʂɂȂ�悤�ɍ��킹��
Windows�͎G�Ȃ̂Ń��j�^�[���Ƃ�Hidpi�ݒ肪�ł��Ȃ����Ǝv����
Mac���ƍ��݂��ĂĂ����ʂɎg����B
27 �C���` 2560x1440�Ɓ@27�C���` 3840 x 2160�ŕ\����(5k 5120x2880)�Ŏg����
�Q��ʕ��ׂĂ����ʂ�27�C���`�̂Q��ʂƂ��Ďg����B
�S��ʃX�N���[���V���b�g���B��ƁA�t�@�C�����Q�ɕ�������ăm�[�}���ƃt�@�C�����Ɂi1�j�Ƃ������̂��쐬�����B
����ňقȂ�𑜓x�̃��j�^�[���ɃX�N���[���V���b�g���B�邱�Ƃ��ł���悤�ɂȂ��Ă���B
Mac�̃p�N��������Ȃ�Windows�̎��̉ۑ�͂��̕ӁB
Mac�ł͂��Ȃ蕡�G�ȏ������s���Ă��āA��{HiDPI����������Ă���B
Windows�ł����g�勾�̂悤�ȏ������ʂ����Ȃ芊�炩�ɓ������i�t���[�����[�g�łQ�O�O�キ�炢�œ����Ă���Ǝv����j
HiDIP���̃f�[�^�ɉf��ƃm�[�}�����̉𑜓x�Ƃ��ď��������B
�m�[�}��������HiDIP���ֈړ����Ă����̃s�N�Z���̂܂�
�g�傳�ꂽ��ԂŃ}�E�X�J�[�\������ʂ̋��ڂɒu���ƍ��𑜓x�͍��𑜓x�A�m�[�}���𑜓x�̓m�[�}���𑜓x�ɂȂ�B
���̕ӂ̏����͂��Ȃ�ǂ��ł��Ă���Ǝv����B
Mac�̗R�s�[��Windows���̉ۑ�͂��̕ӂ�B
��
Quickres���p��HiDIP �iMac�p�̃\�t�g�ł��j
Retina��Retina�ɂ��ł���B
3840 x 2160��6720x3720�܂őI���ł���B
�Q�l����
https://www.curioscene.com/quickres-upgrade-your-non-retina-display/ https://www.thnkdev.com/QuickRes/ Belkin 4K Mini DisplayPort to HDMI Adapter
����������4k�A�_�v�^�[�͓�����w�BHDCP����Ή��Ȃ̂Œ��쌠���̓��悪�f��Ȃ��B�܂Ƃ��Ȃ��̂��g��Ȃ��ƃn�}��B
>>886-890 ����C���I�̘b������
�b������܂����Ă�
>>891 ����ĂȂ��ł�
�W���X�g�~�[�g�ł��B
���႟�������킹�����悤���E�E�E�E
�������킹�p�e���v���[�g
Windows�ł��g���� ���C���I �ł�
�����̂̓t�H���g�������ł͂���܂���B
Mac�ƃ��C���I�ł́@Windows�Ŏg�p���Ă���t�H���g���ł��o���Ȃ��ƕ���������
Windows�̃V�X�e���t�H���g�̕]���������킯����
���S�V�b�N�A������
�Ђ炪�Ȃ��Y�킾�Ǝv�����ǁAWindows���Ɣ����ȕ\�����o�Ȃ��̂��낤
>>882 ��������u���͂�ǂ߂Ȃ��v�Ȃǂƕ]����l�̂��b�͂Ȃ�̎Q�l�ɂ��Ȃ�Ȃ�����˂�
�x���z�����I�i�j�[���݂������͓Ƃ�ł���ĂȂ�����
Mac�̓q���e�B���O�����ď������߂ɏo�͂��Ă邾���̘b
Mac�Ŗ����Ȃ�Win�̎��͂ق��Ƃ���
>>899 �Ԉ�������̂���ɂ��Ă�̂ł܂Ƃ��ɕ\���ɂ���Ȃ��킯�ł���B
����Windows�͉ߋ��̃S�~�ł��B
�������K���}�����Ă���Mac�Ńq���e�B���O�͕s�v���Ǝv����B
�s�v������g��Ȃ��B���������q���e�B���O���K�v�ȈӖ��𗝉�����Ƃ��낪�厖�ł͂��肹�H
�����炢�܂ł����Ă��ǂ߂Ȃ��t�H���g�Ȃ�B
>>900 ����������Ă���킯����B
���j�^�[�̐F���킹��B���Ɋ撣���ĉ摜�ɋ߂��悤�ɐݒ肷���
�C�x�ߒ��x�Ɍ��₷���Ȃ�̂ł́H
Windows������Ȃ�����MacType�ɗ����Ă���킯����
>>903 Mac�͐�������ł͂Ȃ�
�Ԉ���������ȂNJQ���ł����Ȃ�
�l�Ԃ̎��o�̌��E��]����̕������ق����ǂ���
>>905 Windows�͂���ȉ��̑���
���������f�^�����ł���B
�ǂ��Ɋ�����߂�̂��ˁH
���͂₱�̃X���͊��ɕs�v��
>>906 ���O�n������
>Mac�Ŗ����Ȃ�Win�̎��͂ق��Ƃ���
����Ƀ��X������
>>909 ���O�͕p�ɂɑ��l����u���Ԓm�炸�v���Č����邾��
>>909 ���Ԃ����܂��B
�����������ق���������
�����̊�܂߂āE�E�E�E
��
>>910 �Ƃ��Ƃ��ϑz�ŕԂ������Ȃ��Ȃ�����
���̃��X�ʼn��̊�܂Ŕ���̂�
�ŁA�l�Ԃ̎��o�̌��E��]����̕�������
���낻��Windows�̎��������b�ɖ߂��Ă����ł����H
>>912 Mac�Ŗ����Ȃ�Win�̎��͂ق��Ƃ���
>>902 ���������K���}�����Ă���Mac�Ńq���e�B���O�͕s�v���Ǝv����B
̲�
������ɂ��Ă���𑜓x�����t�H���g�ł��郁�C���I�����𑜓x�����ă����_�����O
���鎞�̘b�ł����āA����ȊO�̃t�H���g�������ƌ����Ă�킯�ł͂Ȃ�
Mac�̓q���e�B���O�o���Ȃ��̂ŁA���������S�Ă�windows�p���̂̓��j�^���x���ł͐������\������Ȃ�
���C���I Regular / Bold
MacType; XMac LCD MacOS
Adobe; CoolType�i�Q�T�N���炢�O���炠��j
https://imgur.com/a/EyMieR9 ����́u�v���r���[�v��E���́u�V���[�v�v�̓��C���IUI�H
Windows 10 Creators Update�i1703�j����A�t�H���g�͏c�����ɂ��A���`�G�C���A�X���|����悤�ɂȂ���
�Q�O�P�V�N�i�R�N�O�j
�������x��Ă܂���
������������Windows�Ȃ��c
�����������킸��Windows��̃t�H���g�͑S��IPA��Noto�ɒu��������MacType�������Ƃ����������̂���
>>916 Mac�Ƃ��Ă邩��Mac�̃\�t�g�Ǝv���Ă��15�y�\
���i4�`500dpi�Ō��₷���œK������Ă���X�}�z�̕����݂Ă��
4�`500dpi�̃X�}�z�̉�ʂ�Windows�̃����_�����O�G���W���ŕ����o�͂��Ă����Ȃ�Ȃ��낤�Ȃ�
>>902 �q���e�B���O����m��Ȃ��ł��̃X���ʼn��X�ƌ���Ă��̂�
�Ȃ�ŃX�}�z�X�}�z�����l��Windows�ɂ����
>>916 �S�Ẵ}�J�[�͈�l�̗�O���Ȃ��L�`�K�C�������
���͂�a�l�Ƃ��Ĉ��������Ȃ����
>>902 ���������K���}�����Ă���Mac�Ńq���e�B���O�͕s�v���Ǝv����B
���킢�[���̂ł�����x�ӏ܂��܂��傤
iOS 13��macOS Catalina�͂Ȃ��o�O�������̂��B���A�b�v���G���W�j�A�����6�̗��R
https://japanese.engadget.com/jp-2019-10-26-ios-13-macos-catalina-6.html >>922 ���ꂢ�������Ă���Ӗ����ΓI�Ȃ��̂�����ł���
���̒���Windows�����Ȃ������當���ɕ\���ɕs�������l����菭�Ȃ����낤��
>>894 >>897 Windows10 1903��mspaint�ŕ`�悵�Ă݂܂����B
MacType�͕s�g�p�ł��B
>>927 ���C���I�͊J���������ClearType���V�����Ȃ��Ă�Win10�̕����������̂�������Ȃ�����
Mac�̕��͂���ς���̑������قڈꗥ�ɂȂ��Ăď��̂̂����킢���Č�����ĂȂ���
���C���I���ۂ��Ȃ�
������Light�̊���������ƁA����͖��炩�Ƀq���g���@�ŏc���̐����̃����n���������Ă��銴��
�������Ή𑜓x�������Ȃ�̂�Windows�̗l�ȃ����n�����o�͂����͂�������
Mac���Ƃ�͂�u���𑜓x���j�^�[�v�Ƃ����Ă��t�H���g�o�͓I�ɂ͂����������Sdpi�̒�𑜓x�̕��ނȂ̂�
��ʏ�ł͏��̖̂��킢��������Ƃ����̂�������Ղ�
���������̍�������ƍ���4K�A8K���嗬�ɂȂ�AMac�̕����q���e�B���O���ɑΉ����邩
�q���e�B���O���Ă͉̂𑜓x���t�H���g�̐��𐳂����\������̂ɕs��������Ńt�H���g�̐��̈ʒu�����܂��������Č떂�������߂̋Z�p������A4K8K�ƍ��𑜓x�ɂȂ���������떂�����K�v���Ȃ��̂ł�
>>923 �����S�M�҂̓������������͊m���ɂ��Ȃ荂�����A�S���͌����߂���
�o���ł�����7�������Ă邭�炢���ȁA������������
>>927 �ł����ǁA�g�p���Ă���t�H���g�iMeiryo����S�A���~���j��ttfautohint -d�Ńq���g�����폜���Ă���܂��B
��o�����ł��݂܂���B
>>930 ���𑜓x�ƌ����Ă��u���j�^�o�͂Ƃ��Ă͔�r�I���𑜓x�v�Ƃ����Ӗ��ł�����
���ʂ̃t�H���g�̈���o�͂�1000dpi�ȏ�Ƃ�������4K8K���j�^�ł��t�H���g�o�͂Ƃ��Ă͒�𑜓x����
300dpi��20Pt�ȉ����炢�ŕK�v�ɂȂ邻���Ȃ̂�8K�ł����ʂɓǂޕ����ɂ͑S���K�v
���Ȃ݂Ɍ떂�����Z�p�ł͂Ȃ��s���R�ɂȂ�̂����R�ɔ���������Z�p
>>932 �Ȃ�قǂ��������ClearType�̃I�[�g�q���e�B���O�̍��ł�����
Linux��FreeType�̃I�[�g�q���g�͎g���邵Mac�͂������ɂ���͂���
�ǂ����Ă��㉺�Ƃ��q���e�B���O�Ȃ�Č����ĂȂ��̂ɉ������Ă��̔n����
>>934 �ǂ����Ă�������Ղ��q���e�B���O�������Ă邾��w
�q���e�B���O�������Ă��邩�ؖ�����ɂ́A�t�H���g�G�f�B�^�őf�̃A�E�g���C���A�q���g�Ȃ������_�����O�A�q���g���背���_�����O���r���Ȃ��ƕ�������ˁB
�ǂ�ł��������炨�O���q���e�B���O�����Ă�Ǝv���ꕶ��������
>>939 �ق�A�q���e�B���O�������ĂȂ������ؖ����Ă���
������Light ��r�摜
����
>>927 ��png�摜����R�s�[�i�F��Ԃ�gimp��srgb�ϊ����Ă���j
3�`5�s�ڂ̓t�H���g��Hint�����폜���ĂȂ����ʂ̃t�H���g���g�p
�ォ��gimp2.1���g���ăq���g�Ȃ��ŕ`��Agimp2.1�ɂăq���g�W���ŕ`��Achrome��mactype���Ȃ��ŕ��ʂɕ`��
�`�`�̋���Ⴄ���q���g�Ȃ��ŕ`�悵��3�s�ڂ�Mac�Ɉ�ԋ߂����
1�A3�s�ڂ͉����Əc���̑����̈Ⴂ�Ƀ����n�����Ȃ��A�����̑����ɂ��������
�Ⴆ�u�I�v�́u��v�̏�̎O�{�̉����̑��������łȂ��̂�������Ղ�
�ǂ�����^���s���R�ɑ���
���̃f�U�C���ł͊m���ɎO�{���̑����͔����ɈႤ���A42px���x���܂ŏk������Ɩ����̂Ƃ��Đ��̑������Ⴄ�͖̂��炩�ɕs���R
�����������ۂ�2�A4�A5�s�ڂł͋N�����A�����͓���I�ɍׂ��V���[�v�B�܂�I�[�g�q���g�������Ă���B
����u���v�́u���v�̕����̐^�̐���1�A2�A3�s�ڂ́u���v�̂��傤�ǐ^�Ɉ�����A4�A5�s�ڂ͉����ɂ���Ă���
����Ă����̃X�y�[�V���O�̓t�H���g�������Ă�q���g���ɂ���ăf�t�H��������Ă��镔��
���̃f�U�C���ł͊m���ɂ���̋�Ԃ̕������܂��Ȃ��Ă�����̂́A���̂܂�42px�ɒP���k������Ƌϓ��ȋ�Ԃɗʎq�������
���ꂪ��𑜎��̑S�̂̃o�����X���l���ĕ����Ă���
>>941 �Ōォ��2�s�ڂ̒���
�� ���̃f�U�C���ł͊m���ɂ���̋�Ԃ̕������܂��Ȃ��Ă���
�� ���̃f�U�C���ł͊m���ɂ�≺�̋�Ԃ̕������܂��Ȃ��Ă���
>>933 �Q�O�N�O�̃��m�N���o�͂łP�Q�O�O������
�J���[�͂Q�S�O�O������
���͂R�U�O�O�������܂ʼn�
>>931 �@
>>923 �M�҂���Ȃ��Ăl�����łȂ��ƐF���킹���o�͂��ł��Ȃ�����P�O���l����
����������ԘJ���œ��������������͂����Ă�
10��Mac�̐l�Ԃ����̃X���ɉ��̗p�������
�z������Ȃ��H
����
>>935 >>939 �͉��������̂�
���ԈႦ��
>>934 ��
>>939 ��
�ǂ����Ă��q���e�B���O�͌����ĂȂ��A�ؖ����Ă��Ƒ������Ă��̂ɂǂ��Ȃ�����
�i��ł邩��A�v�f�ł������̂��Ǝv�����̂ɂ��ꉽ�̃X������
�������mac���ɂ��邾���H
�ŐV��Windows10���ƁA�ꕔ�̃V�X�e����ʂ������A��{�I�ɂ�DirectWrite�ŕ`�悳��Ă��B
�v��ƁA�ŐV��Windows10�Ȃ�ꕔ�̃V�X�e����ʂ������Ċ�{�I�ɂ�DirectWrite�ŕ`�悳����
���̊��ɂ�DirectWrite=0�ł��قڑS�̂ɓK�p�����̂͂Ȃ�ł�
�킩��܂� �p�\�R����V�тɂ��Ă���f�l�ɂ�
�d���ł�Win��Mac�̗������g���Ă��邪�A���ۂ�Mac�����炭�g�������Win�ɍs���ƁA�����̉����ɜ��R�Ƃ���B
Macbook�ɉ��zWindows����Ďg���Ă邯�NjC�ɂȂ���
mac�̃����_�����O���ėv�̓s���g�O���������̃A���`�G�C���A�X��
�m��������Ȃ�
�g��Ȃ��Ȃ����\�t�g�̃X���ɂ܂�����B�C�ɂȂ��Ă��傤���Ȃ��ˁB
8.5���������ŃA���`�G�C���A�X�\�ɂȂ������́A�I���ɂ���Ǝ��`���̂��̂��ς���Ă�����I�t�ɂ��Ă���
>>957 MS�S�V�b�N�n�Ɠ����Œ�DPI����AA������Ȃ��t�H���g��������
�Y��ȃ����_�����O���ǂ݂₷�������_�����O����Ȃ�
>>962 ���͉������{�P�ĂĂ��A�f�U�C�����ێ�����Ă��������ǂ݂₷���i�F�����₷���H�j�ł��B
�������A���_�E�����_�A�J���}�E�s���I�h�A�R�����E�Z�~�R���������͕ʂł����B
���F���Ɣ������͕ʂ����ˁA�^�t�̊W�Ƃ����Ă��������炢
A�u�g�������Ё[�v
�ŁA�t�H���g�ɂ�����g����1���~�̍��͂ȂɁH
�n���͂����I�O��ȗႦ���g���Ęb�����Ƃ��邩��
�v�͎����P�l���������₷���Ǝv�������\�z�������
>>966 ���[�����������Ƃ͏���������������
�E�C���h�E�Y�̕������_�����O�ł��u���������ˁ[�v�Ǝv�����ƂȂ����̕s���Ȃ��g���Ă���l��
�ς����Ȃ��� Mactype �Ȃ�g���ė����ł���l
�O�҂̂��l�Ƃ��ėD��Ă���A��
�Ë��ł���\�͂Ƃ����Ӗ��ł͂����Ȃ̂�����
���������̂����ĉ��������Ȃ��l��D��Ă���Ƃ͌���Ȃ��Ǝv����
�����������A���،��̐l��Ȃ�ʂ�����w
�t�H���g���̂��̂ł͂Ȃ������_�����O�̘b�Ȃ���
�ޗ��ł͂Ȃ��������@�̍��ł͂Ȃ���
Mac���Y���Windows���ǂ݂₷���Ƃ����͕̂�����
Mac�͓��{�̂����Ⴒ���Ⴕ�������Ȃ���ɂ��ĂȂ�
>>965 DirectWrite����Ȃ��悤�Ɍ����邪
���փQ�[�g�E�F�C�����ăt�H���g���̂͂��O�炪���q���Ă�Mac�l���̗p���Ă�q���M�m��������
>>970 �Ë��Ƃ������A�K���\�͂̍����ł���
�i���_�́u��苭�������������c��̂ł͂Ȃ��A���ɂ��_��ɓK���ł��鐶���������c��v
�ƌ���
���ۂ�������A�������������͊��̌��ςɓK���ł�����ł��A���ɓK�������l�Y�~�̂悤�Ȑ����������������c��A�������Đl�̂悤�Ȑ����ɂ܂Ői������
����̏���������Ȃ��������A��������ł��_��Ɏ���ēK���ł��鐶���̕����D��Ă���
�P���Ř_����]�n����Ȃ��b��
��������������ォ��ڐ��ŃS�`���S�`�����Ȃ�Ċ��m�ł����Ȃ�
�l�I�ɂ͂Ƃ��ɐH�ו��ɃS�`���S�`���������l�Ԃ̓N�Y�Ƃ����v���Ȃ��i�j
�Ȃ�قǓK���\�͂Ƃ������������ł��邩
�X�}�z�����ゾ��Windows����������E�E�E
���̃\�t�g�͏�p�����Ă�����Ă܂����Amac���@������Ƃ���ς�
�܂����Ƃ͎v����2K�̃f�B�X�v���CMac�Ɣ�r�͂��ĂȂ����
�{�P�{�P�����_�����Ovs�K�^�K�^�����_�����O
>>978 �����ݒ肪���������̂ł́H
>>941 �ɂ�����������MacType�Ɣ�ׂ���Mac�͉�����
�q���e�B���O���Ȃ��̂Ŏ��`������A���̖{���̓�������������A�ǂ݂ɂ����ĉ���
2K���Ȃ�MacType+Win��LINUX��Mac��Win
����4K����Ȃ��G���͂��Ăт���Ȃ�����
4K��Jane�g���Â炢�̂��h��
�S���œK������ĂȂ�
����DPI�̐ݒ�u�V�X�e���v�Ŏg���Ă邯��
�P���ɉ��̃A���S���Y�����Ȃ����j�A�ɔ{�ɂȂ邾�������炠����Y��ɂȂ��̂��
FHD���͎���₷�����Ȃ��炢
�܂����������L���C��
�ʂɂȂ�̖����Ȃ��悤�Ɍ����邪
�V�X�e���̊g�嗦�ݒ�ɂ͂������҂��ĂȂ��̂�
�^�~�ɑ��J�����ςȂ��̎s�d�Ƃ���ׁ[�ȁA����̓��Ƃ��ԓ��œ����Ƃ����V�̌��ł��邼
>>983 �ڂ��`�J�`�J���Ă���Ȃ���
Firefox68�ł�MacType������
Firefox78�ł�MacType�������Ȃ�
�����T�C�g�̃y�[�W��r
Firefox 69�ȍ~�ł͈ȑO�̂悤��MacType��K�p���鎖���s�ƂȂ�܂����B�������ADirectWrite + CSS�ݒ�ŋ߂��\���ɂł���
https://www.palm84.com/entry/20191227/1577376368 ����́AMacType�����p�ɂɍX�V�J�����Ă���A�����͂Ȃ����Ƃ�����H
MacTypeInstaller_2019.1-beta6.exe
�C���X�g�[���ōŌ�̃{�^���������Ƒ����̃\�t�g���N���b�V��
Firefox�����グ�Ă�����Ƃ��������ŗ�����
�݉ΌϖԚ���A��about:config �r�q:gfx.direct2d.disabled ����值��O�ח��g�pMactype渲��,�s������true ������false �Ę�,
Firefox�̃A�h���X�o�[�� about:config �Ɠ��͂��� gfx.direct2d.disabled ���������܂��B���̒l�́A�ȑO��Mactype�����_�����O��true�ɕύX����Ă��܂������Afalse�ɕύX���čēx���������������B
https://www.ptt.cc/bbs/Browsers/M.1567884066.A.7F3.html ���[��c�@������Ȃ�
�����̊������Ⴎ����ɂȂ��Ă���
>>991 �����ꌩ�ĐҐ����˂�mactype��!!�Ȃ�Ĕ��o���v��Ȃ���
�ł�����mactype�g��Ȃ��ق����ǂ��̂͊ԈႢ�Ȃ�
���傤���Ȃ��g���u���̎�ɂȂ邱�Ƃ͂ƂĂ�������
�P���ȃp�t�H�[�}���X�̒ቺ�����\����
�O����̂Ȃ�O�����ق�������
���𑜓x���j�^�[�ɕς��邾���łقƂ�ǂ̐l�͖��������Ȃ��H
�Ȃɂ����j�^�[�A�����Ȃ�������
�ςȘb�AWindows �� Edge, Word, Excel ���炢�����g�킸
MS���A�v���͂ǂ��DirectWrite�ɂȂ��Ă��Y�킾����
���̃X���b�h�͂P�O�O�O���܂����B
5�����˂�̉^�c�̓v���~�A������̊F���܂Ɏx�����Ă��܂��B
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�s�v���~�A������̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
��300�~���瓽���ł��w�����������܂��B
�� �v���~�A������o�^�͂����� ��
https://premium.5ch.net/ �� �Q�l���O�C���͂����� ��
https://login.5ch.net/login.php
�j���[�X �X�|�[�c �Ȃ�ł� ����
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/win/1563075853/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��BTOP�� TOP�� �@
�S�f���ꗗ ���̌f���� �l�C�X�� |
>50
>100
>200
>300
>500
>1000��
�V���摜 ���uMacType �X���b�h 22px YouTube����>1�{ ->�摜>75�� �v �������l�����Ă��܂��F�E�y64bit�Ή��zMactype�X���b�h 12px �y64bit�Ή��zMactype�X���b�h 9px MacType �X���b�h 19px MacType �X���b�h 24px �yPEUGEOT�z206�X���b�hPart55�y�v�W���[�z �yplala�z�Ղ�瑍���X���b�hPart96 �yplala�z�Ղ�瑍���X���b�hPart102 �yplala�z�Ղ�瑍���X���b�hPart121 ܯ����L �y����z�^�E�x�[�XQ&A�X���b�h�yPart6�z �yPC�zMaya Melpharia��p�X���b�h�y61����ԁz TUBE�X���b�h Part124 �`VICTORY�ҁ` [���f�]�ڋ֎~] �yPSO2�z��s�X���b�h475 �yPEUGEOT�z208�X���b�h Part23�y�v�W���[�z NIKE�X���b�h554 NIKE�X���b�h560 �yPC�zstylishnoob��p�X���b�h158 �yvaio type L�z�o�C�IL �X���b�h33�ySONY�z �yPSO2�z��s�X���b�h189 �yPSO2�z��s�X���b�h485 �yPC�zstylishnoob��p�X���b�h142 �yPC�zstylishnoob��p�X���b�h152 �yPC�zstylishnoob��p�X���b�h160 �X���k�X���b�hPart83 �yPSO2�z��s�X���b�h476 �yPSO2�z��s�X���b�h451 �yPEUGEOT�z207�X���b�h Part19�y�v�W���[�z �yvaio type L�zV A I O�@L �X���b�h41�ySONY�z �yPSO2�z��s�X���b�h361 [���f�]�ڋ֎~] [���f�]�ڋ֎~] �yPSO2�z���ɐ��D�ɉ�ꑾ�Y�̃X���b�h���o���� [���f�]�ڋ֎~] �yPC�zStylishNoob��p�X���b�h84 �yPSO2�z��s�X���b�h445 [���f�]�ڋ֎~] �yPSO2�z��s�X���b�h335 [���f�]�ڋ֎~] �yPC�z StylishNoob��p�X���b�h 11 �yPSO2�z��s�X���b�h358 [���f�]�ڋ֎~] �X���b�h�𗧂Ă�܂ł��Ȃ�����E�G�k�ypart17�z �yPM2.5�z��C��������X���b�h�@part1 �yPC�zStylishNoob��p�X���b�h26�yDTN�z �yPC�zStylishNoob��p�X���b�h37�yDTN�z �y���炢�ƁzWinFont+/MacType�p�b�` ��p�X�� �yPSO2�z�����q�����X���b�h13 [���f�]�ڋ֎~] �yPC�zStylishNoob��p�X���b�h 8 [���f�]�ڋ֎~] �yPC�z StylishNoob��p�X���b�h 3 [���f�]�ڋ֎~] �yPC�z StylishNoob��p�X���b�h 2 [���f�]�ڋ֎~] �yPSO2�z�����q�����X���b�h12�ySS�G�k�z [���f�]�ڋ֎~] ���̎q�̎��̉摜�X���b�h:Dead Female Images RPG�ESLG�EACT�n�����X���b�h205 ©bbspink.com �yPS3�zMAG�FMASSIVE ACTION GAME Pt.652�y256�l�z �yPS4�zFIFA20 ULTIMATE TEAM 12Packs�yXboxone�z �yPS4/Switch�z�^�E���_�]��III NOCTURNE ��289�yHD���}�X�^�[�z �y���炢�ƁzWinFont+/MacType�p�b�`�y��t��p�z �yPS4�zFIFA18 ULTIMATE TEAM 62Packs�yXboxone�z �yPC�zLuxman desktop audio�X����6�y�w�b�h�z���z [���f�]�ڋ֎~] �yPS/XB/SW�z�f�B�A�u��2�E���U���N�e�b�h Diablo 2 Resurrected 31 Debian GNU/Linux �X���b�h Ver.85 NIKE iD �X���b�h 1 �S�̈ŃX���b�h 482 ���X ��Ɖ�b���Ă���l�X�̃X���b�h ���G�k�X���b�h �V�������X���b�h2885 ���@���I Arisu Kaname �N���X���b�h5 ��㖫�ƍ�i�����X���b�h The 435th Horizon �S�̈ŃX���b�h905 GeForce Now �����X���b�h BOSE Companion �X���b�h Part1 ����폜�c�_�X���b�h Shade ���k/����X���b�h Ver.49.0
03:26:16 up 48 days, 4:29, 0 users, load average: 58.46, 66.50, 72.39
in 0.050878047943115 sec
@0.050878047943115@0b7 on 030217